Wat te weten
- Een media-plug-in toevoegen aan Dreamweaver: Selecteer Invoegen > Inpluggen.
- Kies een geluidsbestand en selecteer OK. Het ingesloten geluidsbestand verschijnt als een plug-inpictogram in de ontwerpweergave.
- Klik op het pictogram en stel de attributen en parameters naar wens in.
Het toevoegen van geluid aan webpagina's is enigszins verwarrend. De meeste webeditors hebben geen simpele knop om op te klikken om geluid toe te voegen, maar het is mogelijk om zonder veel moeite achtergrondmuziek toe te voegen aan uw Dreamweaver-webpagina - en nee HTML code om te leren.
Deze tutorial legt uit hoe je geluid kunt toevoegen met een controller en je kunt beslissen of je het automatisch wilt laten afspelen of niet.
Media-plug-in invoegen

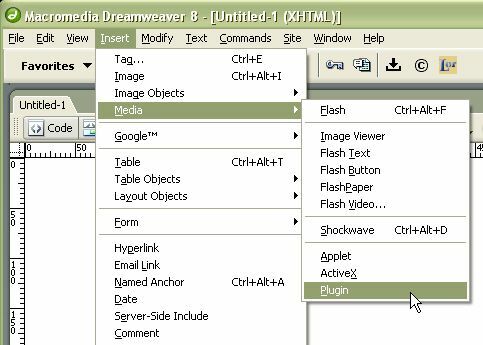
Dreamweaver heeft geen specifieke invoegoptie voor een geluidsbestand, dus om er een in de ontwerpweergave in te voegen, moet u een generieke plug-in invoegen en Dreamweaver vertellen dat het een geluidsbestand is. In de Invoegen menu, ga naar de mediamap en kiesInpluggen.
Zoeken naar het geluidsbestand

Dreamweaver opent een dialoogvenster "Bestand selecteren". Surf naar het bestand dat u op uw pagina wilt insluiten. Wij hebben liever URL's relatief ten opzichte van het huidige document, maar u kunt ze ook relatief schrijven ten opzichte van de hoofdmap van de site (beginnend met de eerste schuine streep).
Bewaar het document

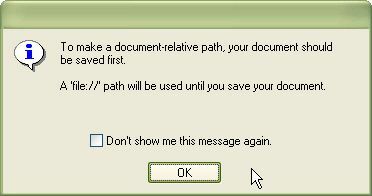
Als de webpagina nieuw is en nog niet is opgeslagen, vraagt Dreamweaver u deze op te slaan zodat het relatieve pad kan worden berekend. Totdat het bestand is opgeslagen, laat Dreamweaver het geluidsbestand achter met een file:// URL-pad.
Als het geluidsbestand zich niet in dezelfde map bevindt als uw Dreamweaver-website, vraagt Dreamweaver u om het daarheen te kopiëren. Dit is een goed idee, zodat websitebestanden niet overal op uw harde schijf worden verspreid.
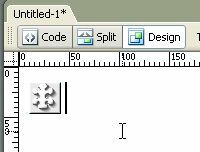
Het plug-inpictogram verschijnt op de pagina

Dreamweaver toont het ingesloten geluidsbestand als een plug-inpictogram in de ontwerpweergave.
Dit is wat klanten die niet over de juiste plug-in beschikken, te zien krijgen.
Selecteer het pictogram en pas de attributen aan

Wanneer u het plug-inpictogram selecteert, verandert het venster Eigenschappen in plug-in-eigenschappen. U kunt de grootte (breedte en hoogte) aanpassen die op de pagina wordt weergegeven, uitlijning, CSS klasse, verticale en horizontale ruimte rond het object (v-ruimte en h-ruimte) en de rand. Evenals de plug-in-URL. Over het algemeen laten we al deze opties blanco of de standaard, omdat de meeste hiervan kunnen worden gedefinieerd met CSS.
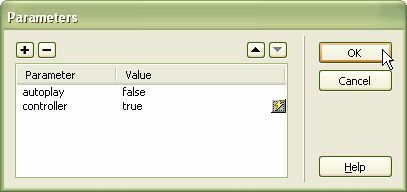
Twee parameters toevoegen

Er zijn veel parameters die u aan de embed-tag kunt toevoegen (de verschillende attributen), maar er zijn er twee die u altijd aan geluidsbestanden moet toevoegen:
- automatisch afspelen: Dit vertelt de webbrowser als het geluid onmiddellijk moet starten nadat het is geladen (meestal direct nadat de pagina is geladen) of moet wachten om te worden gevraagd om te spelen. De meeste mensen ergeren zich aan sites die geluid hebben ingesteld op autoplay=true.
- controleur: Dit biedt uw klant een manier om het geluidsbestand te beheren - het uit te schakelen of vanaf het begin opnieuw af te spelen, enzovoort. Als je autoplay op false hebt ingesteld, dan heb je een controller nodig zodat het geluid kan starten (of een JavaScript-functie om het aan te zetten).
Bekijk de bron

Als je benieuwd bent hoe Dreamweaver je geluidsbestand installeert, bekijk dan de bron in codeweergave. Daar zie je de embed-tag met je parameters ingesteld als attributen. Onthoud dat de embed-tag niet geldig is HTML- of XHTML-tag, dus uw pagina wordt niet gevalideerd als u deze gebruikt. Maar aangezien de meeste browsers de objecttag niet ondersteunen, is dit beter dan niets.
Onthoud dat achtergrondmuziek die automatisch wordt afgespeeld zonder enige manier om deze uit te schakelen, voor veel mensen vervelend is, dus gebruik die functie zorgvuldig.