Wat te weten
- Selecteer Ontwerp > afbeelding toevoegen > afbeelding selecteren > Eigendommen > Kaart > selecteer hotspot gereedschap > vorm tekenen > Eigendommen > Koppeling > URL invoeren.
- Groot nadeel: responsive webdesign vraagt om schaalbare afbeeldingen waardoor links op de verkeerde plek terecht kunnen komen.
In dit artikel wordt uitgelegd hoe u een imagemap maakt met Dreamweaver. De instructies zijn van toepassing op Adobe Dreamweaver versie 20.1.
Wat is een Dreamweaver-afbeeldingskaart?
Wanneer je voeg een linktag toe aan een afbeelding in Dreamweaver, de hele afbeelding wordt één hyperlink naar één bestemming. Afbeeldingskaarten daarentegen kunnen meerdere koppelingen bevatten die zijn toegewezen aan specifieke coördinaten op de afbeelding. U kunt bijvoorbeeld een afbeeldingskaart van de VS maken die gebruikers naar de officiële website van elke staat brengt wanneer ze erop klikken.
Het is ook mogelijk om bouw afbeeldingen met alleen HTML.
Een afbeeldingskaart maken met Dreamweaver
Een imagemap maken met Dreamweaver:
-
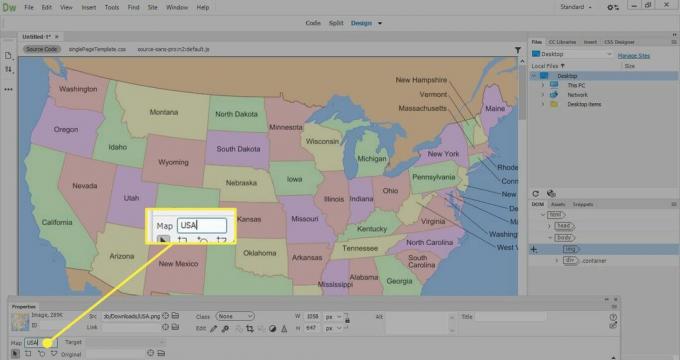
Selecteer Ontwerp bekijken, voeg de afbeelding toe aan de webpagina en selecteer deze.

-
In de Eigendommen paneel, ga naar de Kaart veld en voer een naam in voor de imagemap.
Als de Eigendommen paneel is niet zichtbaar, ga naar Venster > Eigendommen.

-
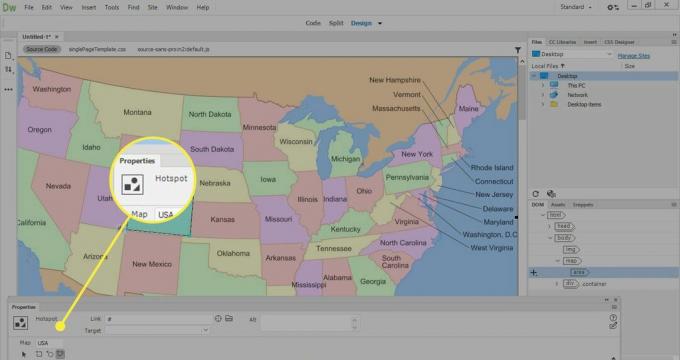
Selecteer een van de drie tekengereedschappen voor hotspots (rechthoek, cirkel of veelhoek) en teken vervolgens een vorm om het gebied voor een koppeling te definiëren.
De tekengereedschappen voor hotspots worden niet weergegeven in Live View. Ontwerpmodus moet worden geselecteerd om imagemaps te maken.

-
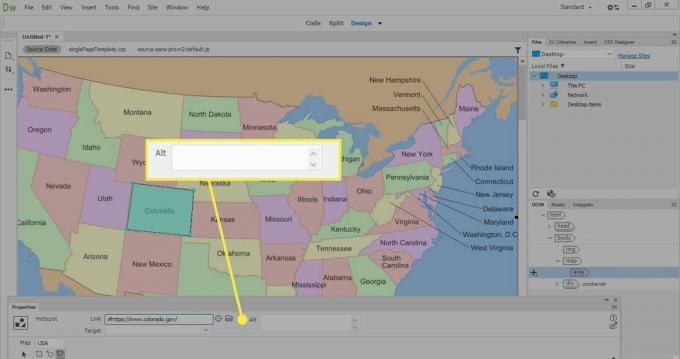
In de Eigendommen venster, ga naar de Koppeling veld en voer de. in URL waarnaar u wilt linken.
U kunt ook de map naast de. selecteren Koppeling en kies vervolgens een bestand (zoals een afbeelding of webpagina) dat u wilt koppelen.

-
In de Alt veld, voer dan alternatieve tekst voor de link in.
In de Doelwit vervolgkeuzelijst, kies in welk venster of tabblad de link wordt geopend.

-
Om nog een hotspot te maken, selecteert u de aanwijzer en vervolgens een van de hotspot-tools.

-
Maak zoveel hotspots als je wilt en bekijk de imagemap in een browser om te controleren of deze correct werkt. Selecteer elke link om ervoor te zorgen dat deze naar de juiste bron of webpagina gaat.

Voor- en nadelen van Image Maps
Er zijn voor- en nadelen van het gebruik van image maps in modern webdesign. Hoewel deze een webpagina interactiever kunnen maken, is een groot nadeel dat afbeeldingskaarten afhankelijk zijn van specifieke coördinaten om te werken. Responsief webdesign vereist: afbeeldingen die worden geschaald op basis van de grootte van een scherm of apparaat, dus de links kunnen op de verkeerde plaats terechtkomen wanneer de afbeelding van formaat verandert. Dit is de reden waarom image maps tegenwoordig nog maar zelden worden gebruikt op websites.
Het laden van imagemaps kan lang duren. Te veel afbeeldingskaarten op één pagina kunnen een knelpunt creëren dat de prestaties van de site beïnvloedt. Kleine details kunnen worden verdoezeld in een imagemap, waardoor hun bruikbaarheid wordt beperkt, vooral voor gebruikers met een visuele beperking.
Image maps kunnen handig zijn als u een snelle demo wilt samenstellen. Als je bijvoorbeeld een ontwerp voor een app maakt, gebruik dan image maps om hotspots te maken om interactiviteit met de app te simuleren. Dit is gemakkelijker te doen dan om de app te coderen of een dummy-webpagina te bouwen met HTML en CSS.