Wat te weten
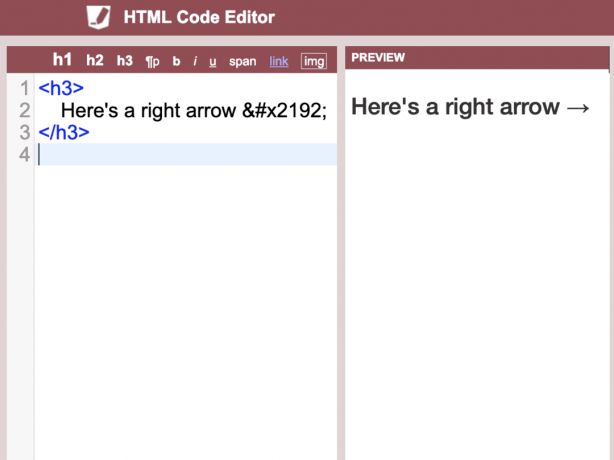
- Plaats een HTML5 entiteitscode, decimale code, of hexadecimaal code rechtstreeks in HTML met behulp van tekstmodus of bronmodus.
- Code-indelingen: HTML5 = "&Code;"Decimale = "&Code;" Hexadecimaal = "ode;"
- Typ Character Map in Windows Zoeken balk om pijlen en hun codes in de karakterkaart te identificeren.
In dit artikel wordt uitgelegd hoe u pijlen (en andere symbolen) invoegt in een blogpost of de HTML van een webpagina met behulp van de editor of platform naar keuze. Deze toetsaanslagen zijn gebaseerd op Unicode, wat: web browsers herkennen en veranderen in de gewenste symbolen.
Hoe maak je een pijl voor je webpagina

U hebt een van de drie identifiers nodig: de HTML5 entiteitscode, de decimale code of de hexadecimaal code. Elk van de drie identifiers levert hetzelfde resultaat op. Over het algemeen beginnen entiteitscodes met een ampersand en eindigen ze met een puntkomma; in het midden staat een afkorting die samenvat wat het symbool is. Decimale codes volgen het formaat
Ampersand+Hashtag+Numerieke code+puntkomma, en hexadecimale codes voeg de letter in X tussen de hashtag en de cijfers.Als u bijvoorbeeld een pijl naar links (←) wilt maken, typt u een van de volgende combinaties:
-
HTML:
←
-
Decimale:
←
-
Hexadecimaal:
←
De meeste Unicode-symbolen bieden geen entiteitscodes, dus ze moeten in plaats daarvan worden toegewezen met behulp van de decimale of hexadecimale code.
U moet deze codes rechtstreeks in de HTML invoegen met behulp van een tekstmodus of bronmodus bewerkingstool. Het toevoegen van symbolen aan een visuele editor werkt mogelijk niet, en het plakken van het gewenste Unicode-teken in een visuele editor resulteert mogelijk niet in het beoogde effect. Bijvoorbeeld bij het schrijven van een blogbericht met WordPress, overschakelen naar Code-editor modus in plaats van Visuele Editor modus om een speciaal symbool in te voegen.

Algemene pijlsymbolen
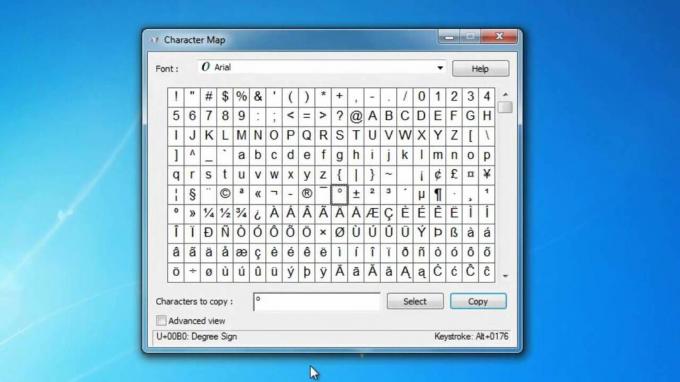
Unicode ondersteunt tientallen soorten en stijlen pijlen. Kijk naar de karakterkaart op uw computer om specifieke pijlstijlen te identificeren.
Om de karakterkaart te openen, selecteer Begin > Alle programma's > Accessoires > SysteemHulpmiddelen > Overzicht van letters (of selecteer ramen en ga naar binnen overzicht van letters in het zoekvak).
Wanneer u een symbool markeert, ziet u een beschrijving van het symbool onderaan het toepassingsvenster Karakterkaart in de vorm van U+nnnn, waarbij de cijfers de decimale code voor het symbool vertegenwoordigen.

Merk op dat niet alle Windows-lettertypen alle vormen van de Unicode-symbolen weer te geven, dus als u niet kunt vinden wat u zoekt, zelfs niet nadat u de lettertypen in Character Map hebt gewijzigd, overweeg dan alternatieve bronnen, inclusief de overzichtspagina's voor W3Schools.
| Geselecteerde UTF-8 pijlsymbolen | ||||
|---|---|---|---|---|
| Karakter | Decimale | Hexadecimaal | Entiteit | Gestandaardiseerde naam |
| ← | 8592 | 2190 | ← | linker pijl |
| ↑ | 8593 | 2191 | ↑ | pijltje omhoog |
| → | 8594 | 2192 | → | rechter pijl |
| ↔ | 8595 | 2194 | ↔ | pijl naar beneden |
| ↕ | 8597 | 2195 | pijl naar boven | |
| ↻ | 8635 | 21BB | met de klok mee open-cirkelpijl | |
| ⇈ | 8648 | 21C8 | omhoog gepaarde pijlen | |
| ⇾ | 8702 | 21FE | pijl naar rechts met open kop | |
| ⇶ | 8694 | 21F6 | drie pijlen naar rechts | |
| ⇦ | 8678 | 21E6 | linker witte pijl | |
| ⇡ | 8673 | 21E1 | omhoog gestippelde pijl | |
| ⇝ | 8669 | 21DD | pijl naar rechts |
Overwegingen
Microsoft Edge, Internet Explorer 11, en Firefox 35 en nieuwere browsers hebben geen moeite om het volledige scala aan Unicode-tekens in de UTF-8-standaard weer te geven. Google Chrome, mist echter af en toe enkele tekens als ze alleen worden weergegeven met behulp van de HTML5-entiteitscode.
De UTF-8-standaard bevat ook tekens die verder gaan dan pijlen. UTF-8 ondersteunt bijvoorbeeld tekens, waaronder:
- Valutasymbolen
- Letterachtige symbolen die geen letters zijn
- Wiskundige operatoren
- Geometrische vormen
- Doosachtige vormen
- Dingbats
- Diakritische tekens
- Griekse, Koptische en Cyrillische tekens
UTF-8 dient volgens Google als de standaardcodering voor bijna 90 procent van alle webpagina's vanaf november 2018.
De procedure voor het invoegen van deze extra symbolen is precies hetzelfde als voor pijlen.