Foto's en afbeeldingen nemen veel serverruimte in beslag. Hierdoor kunnen webpagina's een stuk langzamer laden. Een oplossing is om in plaats daarvan miniaturen van uw afbeeldingen te gebruiken. Een miniatuur is een kleinere versie van een afbeelding die is gekoppeld aan de grotere originele afbeelding. U kunt meer afbeeldingen op één pagina passen als u miniaturen gebruikt. Uw lezer kan vervolgens kiezen uit alle afbeeldingen en beslissen welke ze willen zien. We vertellen je wat je nodig hebt om thumbnails te maken en hoe je ze kunt bewerken.
Fotobewerkingssoftware downloaden
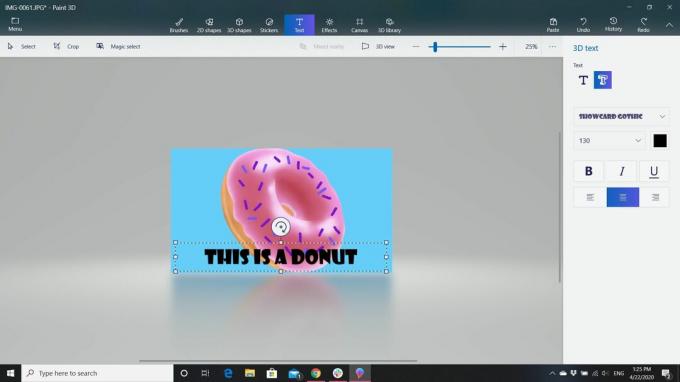
Het maken van een miniatuur is niet moeilijk en duurt niet erg lang, maar er is wel een fotobewerkingsprogramma voor nodig. Gelukkig hebben Windows-gebruikers al een gratis genaamd 3D schilderen. Het is niet zo uitgebreid als zoiets als Paint Shop Pro of Photoshop maar het is goed genoeg om het formaat te wijzigen, bij te snijden en wat tekst toe te voegen.
We gaan Paint 3D gebruiken voor deze les. De instructies zijn niet veel anders als je een ander programma gebruikt.
Bewerk uw foto's en maak de miniatuur
U moet uw afbeeldingen bewerken voordat u ze in miniaturen kunt veranderen. Hier is hoe:
Open de afbeelding die u wilt bewerken.
Je kan nu de afbeelding bijsnijden of het formaat wijzigen. Als u wilt dat uw miniatuur zich op een specifiek deel van de foto concentreert, raden we u aan bij te snijden. Als u niet wilt bijsnijden, gaat u verder met stap 5.
-
Selecteer Bijsnijden. Vanaf hier kunt u de verschillende stippen selecteren en slepen om het gebied te kiezen dat u wilt bijsnijden. U kunt ook een van de verschillende voorgeformatteerde formaten aan de rechterkant kiezen.
De 16:9-optie is vooral goed te gebruiken als je een miniatuur voor een YouTube-video maakt.

-
Selecteer Gedaan om de afbeelding bij te snijden.
Als u het bijsnijden niet leuk vindt, selecteert u ongedaan maken of druk op CTRL+Z om het terug te draaien en het opnieuw te proberen.
-
Als u tekst aan uw afbeelding wilt toevoegen, selecteert u Tekst om het toe te voegen. U kunt kiezen uit 2D- of 3D-tekst en uit verschillende lettertypen, formaten en kleuren.

-
Om het formaat van uw afbeelding te wijzigen, selecteert u Canvas. Hier kunt u ervoor kiezen om het formaat van uw afbeelding per pixels of per percentage te wijzigen. U kunt bijvoorbeeld een breedte van 50 pixels invoeren of u kunt de afbeelding gewoon 10% van de oorspronkelijke grootte laten maken. Als u de miniaturen maakt om als fotogalerij te gebruiken, probeer dan al uw afbeeldingen ongeveer even groot te maken, zodat ze beter op de pagina passen en mooie rechte rijen of kolommen maken.
Zorg ervoor dat je thumbnail minimaal 640 pixels breed is en niet groter dan 2 MB.
Als je het leuk vindt wat je ziet, sla de afbeelding dan op, bij voorkeur als een nieuw bestand. Op die manier heb je een kopie van de originele, onbewerkte afbeelding als je die nodig hebt.
Nadat uw miniatuur is voltooid
Als uw hostingservice geen programma heeft waarmee u gemakkelijk pagina's en afbeeldingen naar uw website kunt uploaden, heeft u een FTP-client nodig om ze te uploaden. De hostingservice waarmee u werkt, zou u de instellingen moeten geven die u in de FTP-client zodat u de bestanden kunt uploaden. Overweeg om het in een aparte map te plaatsen, mogelijk met de naam 'Thumbnails'.
Overweeg om uw afbeelding of foto's te uploaden naar een map met de naam "Grafische afbeeldingen" of "Foto's", zodat u ze gescheiden kunt houden van uw pagina's en ze gemakkelijker kunt vinden wanneer u ze nodig hebt. Dit helpt je site mooi en netjes te houden, zodat je snel kunt vinden wat je zoekt en je geen lange lijsten met bestanden hebt die je moet doorzoeken als je iets nodig hebt.
Uw afbeeldingen en foto's adresseren
Nu heb je het adres van je afbeelding nodig. Laten we bijvoorbeeld zeggen dat u uw site host bij Geocities en dat uw gebruikersnaam 'mijnsite' is. Uw hoofdafbeelding bevindt zich in een map met de naam "Graphics" en met de naam 'graphics.jpg'. De miniatuur heet "thumbnail.jpg" en bevindt zich in een map met de naam "Thumbnail". Het adres van uw afbeelding zou worden http://www.geocities.com/mysite/graphics/graphics.jpg en het adres van je thumbnail zou zijn http://www.geocities.com/mysite/thumbnail/thumbnail.jpg.
Het enige dat u nu hoeft te doen, is een link naar uw miniatuur op uw pagina toevoegen en een link naar uw afbeelding toevoegen vanaf uw miniatuur. Sommige hostingdiensten bieden fotoalbums aan. Het enige dat u hoeft te doen, is hun aanwijzingen op te volgen om uw foto's aan de pagina's toe te voegen.
Als u liever gebruikt HTML om uw fotoalbum te maken, hoeft u nog steeds niet helemaal opnieuw te beginnen. Gebruik in plaats daarvan een sjabloon voor een fotoalbum. Dan hoef je alleen nog maar de links toe te voegen en je hebt een fotoalbum.
Waar je ziet grafisch.jpg in de code, dan verander je deze in http://www.geocities.com/mysite/graphics/graphics.jpg of u kunt het korte formulier gebruiken dat er als volgt uitziet: /graphics/graphics.jpg. Verander dan waar het staat Tekst voor afbeelding naar wat je maar wilt dat het onder de foto zegt.
Als je de miniaturen gaat gebruiken en van daaruit naar de afbeelding linkt, zal de code die je gebruikt een beetje anders zijn.
Waar je ziet http://address_of_graphic.gif je voegt het adres van je thumbnail toe. Waar je ziet http://address_of_page.com u voegt het adres van uw afbeelding toe. Uw pagina toont uw miniatuur, maar linkt rechtstreeks naar uw afbeelding. Wanneer iemand op de miniatuur voor de afbeelding klikt, wordt hij naar het origineel gebracht.