In het verleden was het internet gevuld met slecht webdesign, onleesbare lettertypen, kleuren die botsten en niets aangepast aan de schermgrootte. In die tijd konden webbrowsers gebruikers CSS-stijlbladen schrijven die de browser gebruikte om de stijlkeuzes van paginaontwerpers te negeren. Dit gebruikersstijlblad stelt het lettertype in op een consistente grootte en stelt pagina's in om een gespecificeerde gekleurde achtergrond weer te geven. Het ging allemaal om consistentie en bruikbaarheid.
Gebruiker Style Sheet Populariteit daalt
Nu zijn echter gebruikersstijlbladen niet gebruikelijk. Google Chrome staat ze niet toe en Firefox stopt ze geleidelijk. In het geval van Chrome heeft u een extensie nodig om gebruikersstijlbladen te maken. Firefox vereist dat u de optie inschakelt via een ontwikkelaarspagina. User style sheets zijn verdwenen omdat webdesign beter is.
Als je toch wilt experimenteren met user style sheets, dan kan dat, maar het wordt niet aanbevolen. Je hebt meer kans om de pagina's die je bezoekt te breken of ze echt lelijk te maken.
Gebruikersstijlbladen inschakelen in Firefox
Schakel ze in om aan de slag te gaan met gebruikersstijlbladen in Firefox. Het duurt maar een paar seconden, maar de optie is begraven in de Firefox-configuratiepagina.
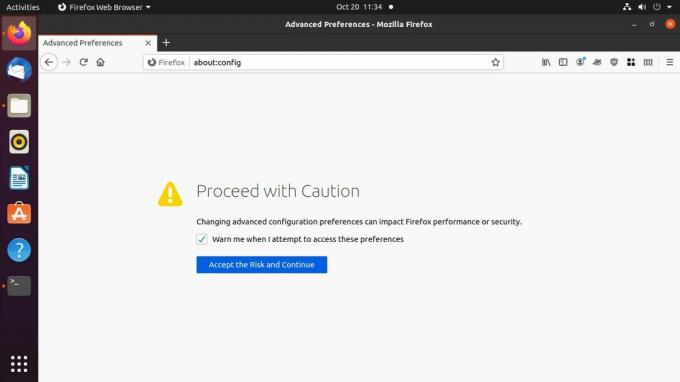
Open Firefox en typ over: configuratie in de adresbalk.
-
Firefox brengt u naar een pagina die u waarschuwt dat als u verder gaat, u de browser kunt verknoeien. druk op Accepteer het risico en ga door om door te gaan.

-
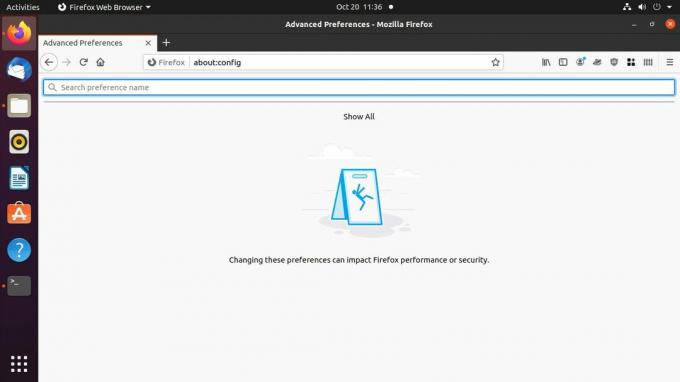
De volgende pagina die u ziet, is slechts een zoekbalk. Type toolkit.legacyUserProfileCustomizations.stylesheets in de zoektocht.

-
Er mag maar één resultaat zijn. Dubbelklik erop om de waarde in te stellen op waar.

Sluit Firefox.
Het Firefox-gebruikersstijlblad maken
Nu Firefox uw stijlblad accepteert, kunt u er een maken. Het bestand is niet anders dan elke andere CSS. Het bevindt zich in een map in de gebruikersprofielmap van uw browser.
-
Zoek de Firefox-gebruikersprofielmap. Op Windows vindt u het op C:\Users\gebruikersnaam\AppData\Roaming\Mozilla\Firefox\Profiles\.
Op Mac bevindt het zich in Bibliotheek/Applicatie-ondersteuning/Firefox/Profielen.
Op Linux is het in /home/username/.mozilla/firefox.
In die map bevindt zich ten minste één map met een naam die bestaat uit een reeks willekeurige tekens, gevolgd door een extensie .default of .default-release. Tenzij je er nog een hebt gemaakt, is dat de profielmap die je nodig hebt.
Maak een nieuwe map in de profielmap en geef deze een naam chroom.
In de chroom directory, maak een bestand met de naam userContent.css, en open het in de teksteditor van uw keuze.
-
Je kunt alles in dit bestand plaatsen, zolang het maar geldige CSS is. Om een punt te illustreren, laat alle websites er belachelijk uitzien. Zet de achtergrondkleur op felroze:
lichaam, hoofd {
achtergrondkleur: #FF00FF !belangrijk;
}De !belangrijk aan het einde is belangrijk. Meestal is het gebruik van !important in CSS een slecht idee. Het doorbreekt de natuurlijke stroom van het stijlblad en kan debuggen tot een nachtmerrie maken. In dit geval is het echter nodig om de bestaande CSS van de site te overschrijven. Je hebt het nodig voor elke regel die je maakt.
-
Wijzig de lettergrootte.
p {
lettergrootte: 1.25rem !belangrijk;
}
h1 {
lettergrootte: 1rem !belangrijk;
}
h2 {
lettergrootte: 1.75rem !belangrijk;
}
h3 {
lettergrootte: 1.5rem !belangrijk;
}
p, een, h1, h2, h3, h4 {
font-familie: 'Comic Sans MS', schreefloos !belangrijk;
} Sla het bestand op en sluit het af.
-
Open Firefox en navigeer naar een pagina om het uit te proberen. Als u de regels instelt die in dit voorbeeld worden gebruikt, zou de site er slecht uit moeten zien.

Chrome-extensies gebruiken met Google Chrome
Google Chrome ondersteunt geen gebruikersstijlbladen en heeft dat ook nooit gedaan. Chrome is er niet voor gemaakt. Veel daarvan komt erop neer dat Chrome een modernere oorsprong heeft. Het andere stuk is een verschil in filosofie. Firefox is altijd gebouwd met gebruikerscontrole in gedachten, terwijl Chrome meer een commercieel product was dat eigendom is van en wordt beheerd door Google. Het kan ze echt niet schelen hoeveel controle je hebt over de browser.
Er zijn echter Chrome-extensies waarmee u gebruikersstijlbladen kunt implementeren om uw browse-ervaring aan te passen. Deze handleiding gebruikt de extensie Stijlvol om gebruikersstijlbladen in Chrome in te schakelen.
Chrome openen.
-
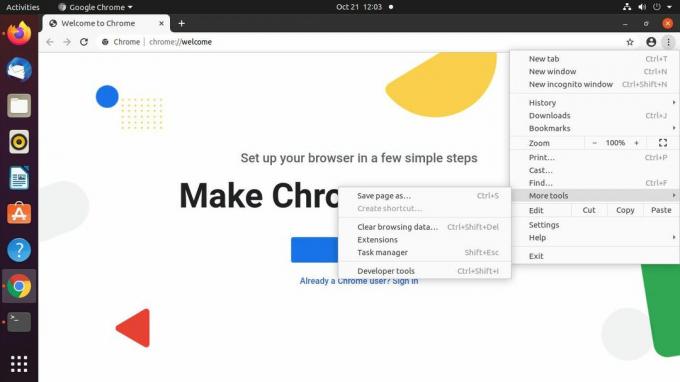
Selecteer de drie-gestapelde-dot menupictogram in de linkerbovenhoek van het scherm. Navigeren naar Meer hulpmiddelen > Extensies.

-
Selecteer op het tabblad Chrome-extensie de drie-gestapelde-lijn menupictogram in de linkerbovenhoek van het scherm. Er komt een nieuw menu tevoorschijn. Kiezen Chrome Webwinkel openen op de bodem.

-
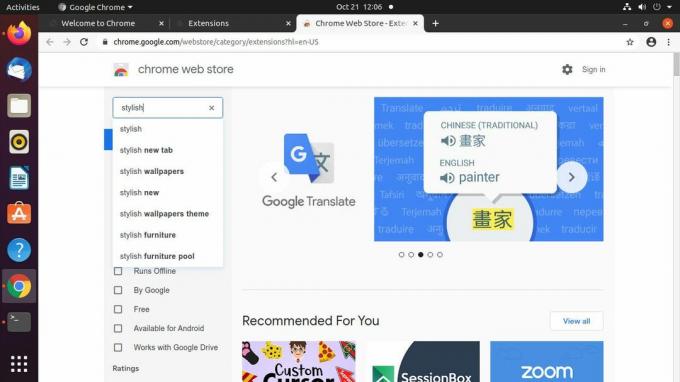
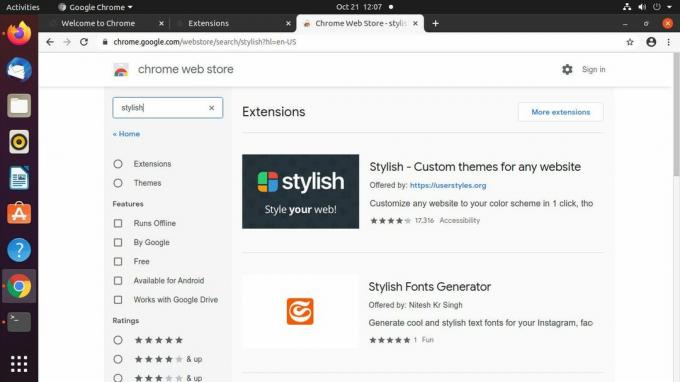
Gebruik in de Chrome Web Store de zoekfunctie om te zoeken naar Stijlvol.

-
Stijlvol zou de eerste extensie in de resultaten moeten zijn. Selecteer het.

-
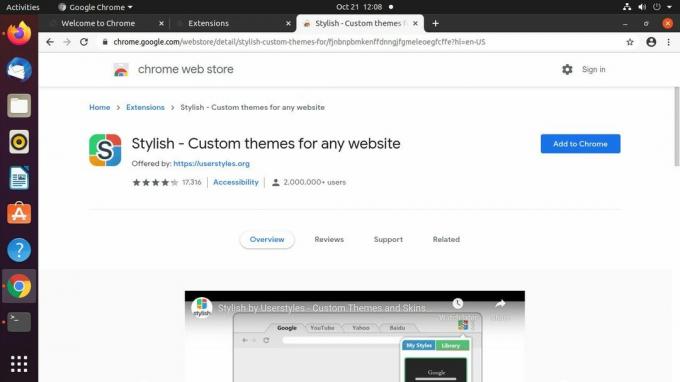
Selecteer op de pagina voor Stijlvol Toevoegen aan Chrome.

-
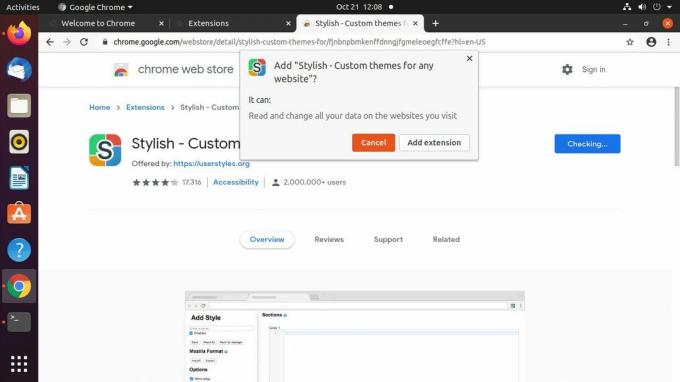
Er verschijnt een pop-up waarin u wordt gevraagd om het toevoegen van Stylish te bevestigen. Selecteer Voeg extensie toe.

-
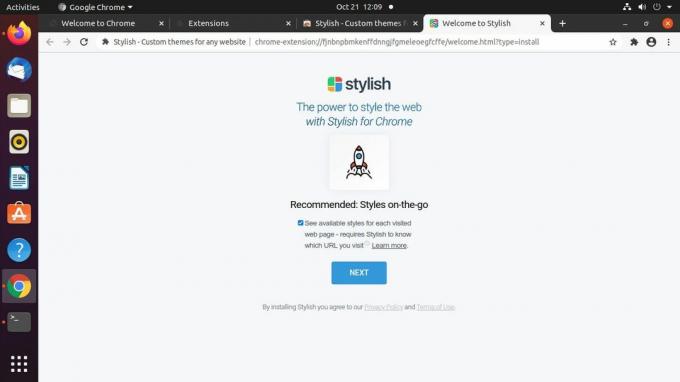
Chrome toont een pagina om u te laten weten dat Stijlvol is geïnstalleerd. Van daaruit kunt u naar elke pagina gaan of het tabblad sluiten.

-
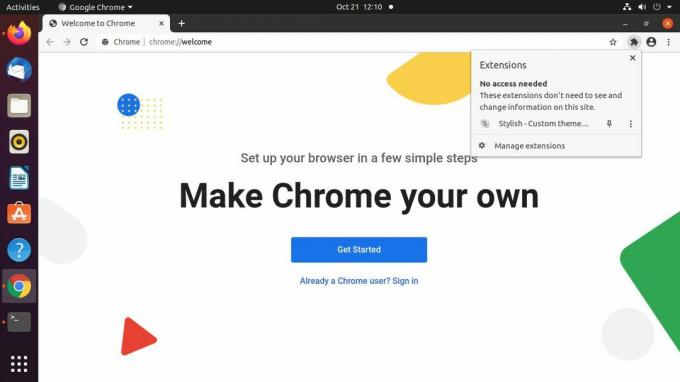
Selecteer de puzzelstukje extensiepictogram in de rechterbovenhoek van het Chrome-venster. Kiezen Stijlvol uit de menukaart.

-
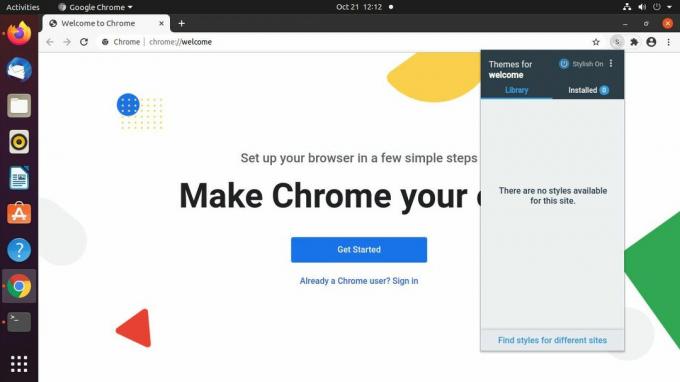
Er wordt een nieuw Stijlvol menu geopend. Selecteer de drie-gestapelde-dot menupictogram in de rechterbovenhoek.

-
Selecteer in het resulterende menu Nieuwe stijl creëren.

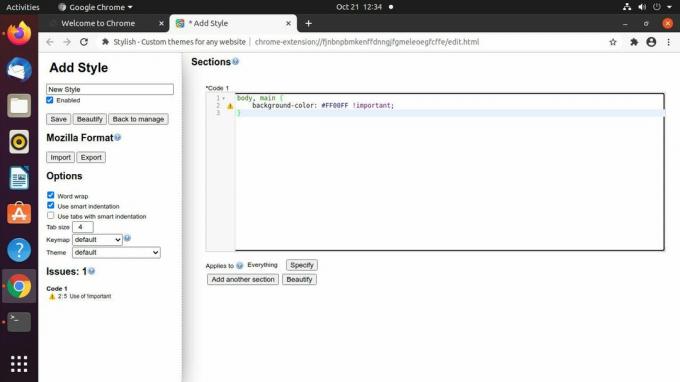
Chrome opent een nieuw tabblad voor jouw stijl. Gebruik het veld in de linkerbovenhoek om het een naam te geven.
-
Maak een nieuwe regel voor uw stijl in het hoofdgedeelte van het tabblad met behulp van CSS. Gebruik zeker !belangrijk na elke regel om ervoor te zorgen dat de regels de bestaande stijl van de site overschrijven.
lichaam, hoofd {
achtergrondkleur: #FF00FF !belangrijk;
} -
Selecteer Sparen aan de linkerkant om uw nieuwe stijl op te slaan. Je zou het onmiddellijk toegepast moeten zien.

-
Blader naar een site om uw nieuwe stylesheet te testen. Met Stijlvol kunt u stylesheets beheren en deze selectief toepassen op de sites van uw keuze. Verken de bedieningselementen van de extensie om een idee te krijgen van hoe u gebruikersstijlbladen nauwkeuriger kunt benaderen.
