de blauwvis code-editor is een applicatie die wordt gebruikt om webpagina's en scripts te ontwikkelen. Het is geen WYSIWYG-editor. Bluefish is een tool die wordt gebruikt om de code te bewerken waaruit een webpagina of script is gemaakt. Het is bedoeld voor programmeurs die kennis hebben van het schrijven van HTML en CSS code en heeft modi om te werken met de meest voorkomende scripttalen zoals PHP en Javascript, evenals een groot aantal andere. Het belangrijkste doel van de Bluefish-editor is om het coderen gemakkelijker te maken en fouten te verminderen. Bluefish is gratis en open source software en versies zijn beschikbaar voor Windows, Mac OSX, Linux en verschillende andere Unix-achtige platforms. De versie die ik in deze tutorial gebruik is Bluefish op Windows 7.
01
van 04
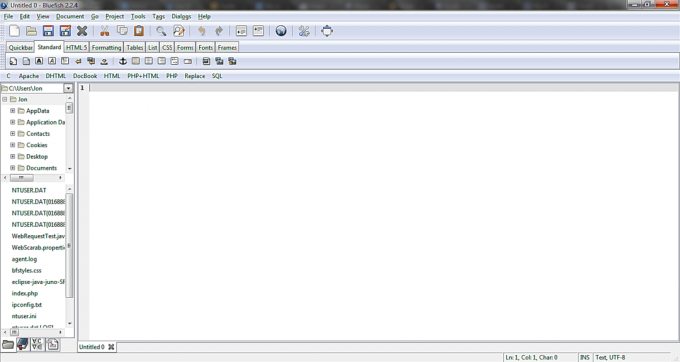
De Bluefish-interface

Screenshot met dank aan Jon Morin
De Bluefish-interface is onderverdeeld in verschillende secties. Het grootste gedeelte is het bewerkingsvenster en hier kunt u uw code direct bewerken. Aan de linkerkant van het bewerkingsvenster bevindt zich het zijpaneel, dat dezelfde functies vervult als bestandsbeheerder, zodat u de bestanden kunt kiezen waaraan u wilt werken en bestanden kunt hernoemen of verwijderen.
Het kopgedeelte boven aan de Bluefish-vensters bevat verschillende werkbalken, die kunnen worden weergegeven of verborgen via het menu Beeld.
De werkbalken zijn de hoofdwerkbalk, die knoppen bevat voor het uitvoeren van algemene functies zoals opslaan, kopiëren en plakken, zoeken en vervangen, en enkele opties voor het inspringen van code. U zult merken dat er geen opmaakknoppen zijn zoals vet of onderstreept.
Dat komt omdat Bluefish geen code opmaakt, het is slechts een editor. Onder de hoofdwerkbalk staat de HTML werkbalk en het fragmentenmenu. Deze menu's bevatten knoppen en submenu's die u kunt gebruiken om automatisch code in te voegen voor de meeste taalelementen en functies.
02
van 04
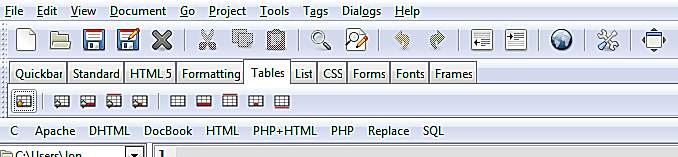
De HTML-werkbalk gebruiken in Bluefish

Screenshot met dank aan Jon Morin
De HTML-werkbalk in Bluefish is gerangschikt op tabbladen die de tools op categorie scheiden. De tabbladen zijn:
- Snelle balk - u kunt andere tools op dit tabblad vastpinnen voor items die u vaak gebruikt.
- HTML5 - geeft u toegang tot algemene tags en elementen in HTML 5.
- Standaard - algemene HTML-opmaakopties zijn toegankelijk op dit tabblad.
- Opmaak - Minder gebruikelijke opmaakopties zijn hier te vinden.
- Tafels - verschillende tabelgenererende functies, waaronder een tabelwizard.
- Lijst - tools voor het genereren van geordende, ongeordende en definitielijsten.
- CSS - Op dit tabblad kunnen zowel stylesheets als lay-outcode worden gemaakt.
- Formulieren - de meest voorkomende formulierelementen kunnen vanaf dit tabblad worden ingevoegd.
- Lettertypen - dit tabblad heeft snelkoppelingen om met lettertypen in HTML en CSS te werken.
- Kaders - de meest voorkomende functies voor het werken met formulieren.
Als u op elk tabblad klikt, verschijnen er knoppen die betrekking hebben op de relevante categorie in de werkbalk onder de tabbladen.
03
van 04
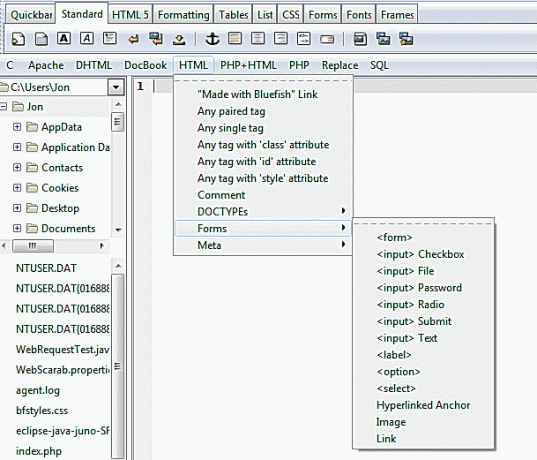
Het menu Snippets gebruiken in Bluefish

Screenshot met dank aan Jon Morin
Onder de HTML-werkbalk bevindt zich een menu dat de fragmentenbalk wordt genoemd. Deze menubalk heeft submenu's die betrekking hebben op verschillende programmeertalen. Elk item in het menu voegt veelgebruikte code in, zoals HTML-doctypes en meta-informatie bijvoorbeeld.
Sommige menu-items zijn flexibel en genereren code afhankelijk van de tag die u wilt gebruiken. Als u bijvoorbeeld een vooraf opgemaakt tekstblok aan een webpagina wilt toevoegen, kunt u op het HTML-menu in de fragmentenbalk klikken en het menu-item "elke gepaarde tag" kiezen.
Als u op dit item klikt, wordt een dialoogvenster geopend waarin u wordt gevraagd de tag in te voeren die u wilt gebruiken. U kunt "pre" invoeren (zonder de punthaken) en Bluefish voegt een openende en sluitende "pre" -tag in het document in:
.
04
van 04
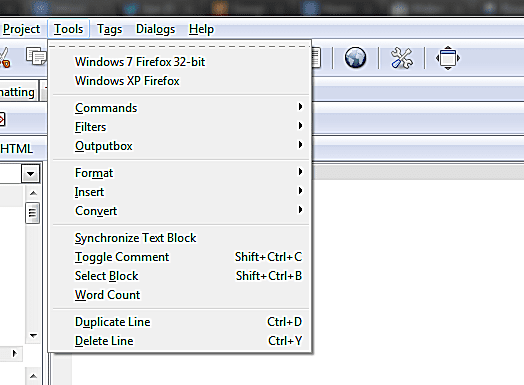
Andere kenmerken van Bluefish

Screenshot met dank aan Jon Morin
Hoewel Bluefish geen WYSIWYG-editor, het heeft wel de mogelijkheid om je een voorbeeld van je code te laten zien in elke browser die je op je computer hebt geïnstalleerd. Het ondersteunt ook het automatisch aanvullen van code, syntax highlighting, debugging tools, een script output box, plug-ins en sjablonen die u een vliegende start kunnen geven bij het maken van documenten waaraan u vaak werkt met.