In dit artikel wordt uitgelegd hoe u interne regels aan cellen kunt toevoegen met CSS-tabelstijlen. Wanneer u een CSS-tabelrand maakt, wordt alleen de rand rond de buitenkant van de tabel toegevoegd.
CSS-tabelranden

Wanneer u CSS om randen aan tabellen toe te voegen, wordt alleen de rand rond de buitenkant van de tabel toegevoegd. Als u interne lijnen wilt toevoegen aan de afzonderlijke cellen van die tabel, moet u randen toevoegen aan de interne CSS-elementen. U kunt de HR-tag gebruiken om regels in afzonderlijke cellen toe te voegen.
Om de stijlen toe te passen die in deze zelfstudie worden behandeld, hebt u een tafel op een webpagina. Vervolgens maak je een stylesheet als een interne stylesheet in de kop van uw document (als u te maken hebt met slechts één pagina) of als bijlage aan het document toegevoegd externe stylesheet (als de site meerdere pagina's heeft). Je plaatst de stijlen om interieurlijnen toe te voegen in het stylesheet.
Voordat je start
Bepaal waar u de lijnen in de tabel wilt laten verschijnen. Je hebt verschillende opties, waaronder:
- Alle cellen omringen om een raster te vormen
- De lijnen alleen tussen de kolommen plaatsen
- Gewoon tussen de rijen
- Tussen specifieke kolommen of rijen.
U kunt de lijnen ook rond afzonderlijke cellen of binnen afzonderlijke cellen plaatsen.
Je zult ook de. moeten toevoegen grens-instorting eigenschap toe aan uw CSS voor uw tabel. Hierdoor worden de randen samengevouwen tot een enkele regel tussen elke cel en kunnen tabelrijranden correct functioneren. Voordat je iets doet, voeg je het volgende blok toe aan je CSS.
tafel {
border-collapse: ineenstorting;
}
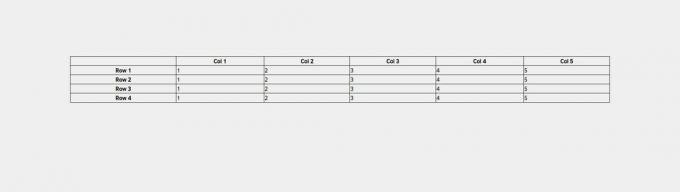
Hoe u lijnen kunt toevoegen rond alle cellen in een tabel

Om lijnen rond alle cellen in uw tabel toe te voegen en een rastereffect te creëren, voegt u het volgende toe aan uw stylesheet:
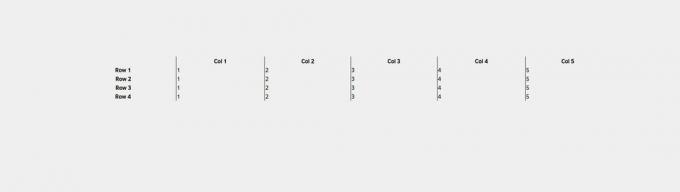
Regels toevoegen tussen alleen de kolommen in een tabel

Als u lijnen tussen de kolommen wilt toevoegen om verticale lijnen te maken die van boven naar beneden lopen op de kolommen van de tabel, voegt u het volgende toe aan uw stylesheet:

Als u niet wilt dat er verticale lijnen in de eerste kolom verschijnen, kunt u de gebruiken eerstgeborene pseudo-klasse om alleen die elementen te targeten die als eerste in hun rij verschijnen en de rand te verwijderen.
td: eerste kind, th: eerste kind {
rand-links: geen;
}
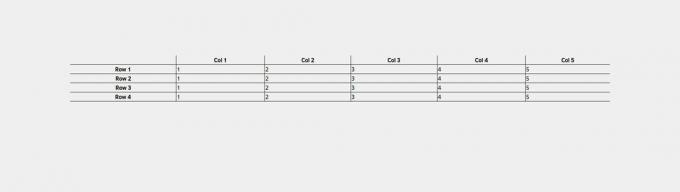
Regels toevoegen tussen alleen de rijen in een tabel

Net als bij het toevoegen van lijnen tussen de kolommen, kunt u als volgt horizontale lijnen tussen rijen toevoegen door één eenvoudige stijl aan het stijlblad toe te voegen:

Om de rand van de onderkant van de tabel te verwijderen, zou je opnieuw vertrouwen op een pseudo-klasse. In dit geval gebruik je laatste kind om alleen de laatste rij te targeten.
tr: laatste kind {
border-bottom: geen;
}
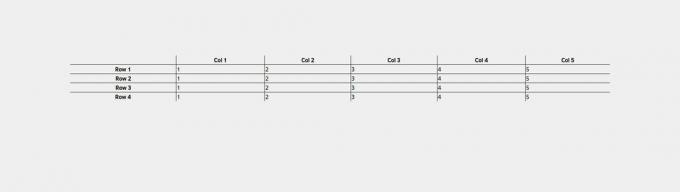
Regels toevoegen tussen specifieke kolommen of rijen in een tabel
Als u alleen lijnen tussen specifieke rijen of kolommen wilt, kunt u een klasse op die cellen of rijen gebruiken. Als je liever een wat schonere opmaak hebt, kun je de nde-kind pseudo-klasse om specifieke rijen en kolommen te selecteren op basis van hun positie.

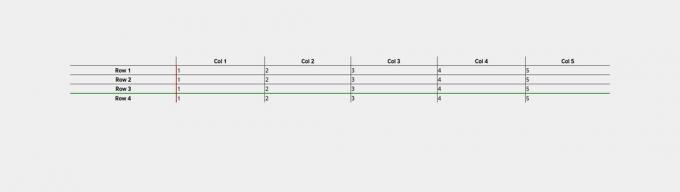
Als u bijvoorbeeld alleen de tweede kolom in elke rij wilt targeten, kunt u nth-child (2) gebruiken om CSS alleen toe te passen op het tweede element in elke rij.
td: n-de-kind (2), th: n-de-kind (2) {
rand-links: effen 2px rood;
}
Hetzelfde geldt voor de rijen. U kunt een specifieke rij targeten met nde-kind.
tr: n-de-kind (4) {
border-bottom: effen 2px groen;
}
Lijnen toevoegen rond individuele cellen in een tabel

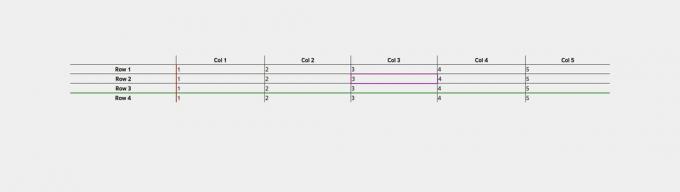
Hoewel je zeker pseudo-klassen kunt gebruiken om individuele cellen te targeten, is de gemakkelijkste manier om met een dergelijke situatie om te gaan met een CSS-klasse. Om lijnen rond individuele cellen toe te voegen, voegt u een klasse toe aan de cellen waar u een rand omheen wilt:
Voeg vervolgens de volgende CSS toe aan je stylesheet:
Hoe u lijnen in afzonderlijke cellen in een tabel kunt toevoegen
Als u regels binnen de inhoud van een cel wilt toevoegen, kunt u dit het gemakkelijkst doen met de tag voor horizontale regels (
Bruikbare tips
Als u de openingen tussen de cellen van uw tabel liever handmatig wilt beheren, verwijdert u de volgende regel van tevoren:
Dit attribuut is geweldig voor standaardtabellen, maar het is aanzienlijk minder flexibel dan CSS, omdat je alleen de breedte van de rand kunt definiëren en deze alleen rond alle cellen van de tabel of geen enkele kunt hebben.
Meer over CSS- en HTML-tabellen
Je hebt misschien gehoord dat CSS- en HTML-tabellen niet samengaan. Dit is niet het geval. Ja, met behulp van HTML tabellen voor opmaak is niet langer een best practice voor webontwerp omdat ze zijn vervangen door CSS-opmaakstijlen, maar tabellen zijn nog steeds de juiste opmaak om tabelgegevens aan een webpagina toe te voegen.
Omdat zoveel webprofessionals de tafels uit de weg gaan en denken dat ze alleen maar problemen zijn, hebben veel van die professionals dat wel weinig ervaring met het werken met dit veelvoorkomende HTML-element, en ze worstelen wanneer ze interne regels moeten toevoegen aan tabelcellen op a webpagina.