Het meest voorkomende type verloop dat u op een bepaalde webpagina ziet, is een lineair verloop van twee kleuren. Dit betekent dat het verloop in een rechte lijn beweegt en geleidelijk verandert van de eerste kleur naar de tweede langs die lijn.
01
van 03
Lineaire verlopen in meerdere browsers maken met CSS3

De afbeelding hierboven toont een eenvoudig links-naar-rechts verloop van #999 (donkergrijs) naar #fff (wit).
Lineaire gradiënten zijn het gemakkelijkst te definiëren en hebben de meeste ondersteuning in browsers. CSS3-lineaire verlopen worden ondersteund in Android 2.3+, Chrome 1+, Firefox 3.6+, Opera 11.1+ en Safari 4+.
Wanneer u een verloop definieert, identificeer dan het type ervan:lineair of radiaal-en waar het verloop moet stoppen en beginnen. Voeg ook de kleuren van het verloop toe en waar die kleuren afzonderlijk beginnen en eindigen.
Om lineaire gradiënten te definiëren met CSS3, schrijft u:
lineair verloop (hoek of zijkant of hoek, kleurstop, kleurstop)
Eerst definieert u het type verloop met de naam.
Vervolgens definieert u het begin- en eindpunt van het verloop op twee manieren: de hoek van de lijn in graden van 0 tot 359, waarbij 0 graden recht omhoog wijst. Of met de functies “zijkant of hoek”. Als u deze weglaat, loopt het verloop van de bovenkant naar de onderkant van het element.
Vervolgens definieert u de kleurstops. U definieert de kleurstops met de kleurcode en een optioneel percentage. Het percentage vertelt de browser waar op de lijn hij moet beginnen of eindigen met die kleur. De standaardinstelling is om de kleuren gelijkmatig langs de lijn te plaatsen. Op pagina 3 leest u meer over kleurstops.
Dus om het bovenstaande verloop met CSS3 te definiëren, schrijf je:
lineair verloop (links, #999999 0%, #ffffff 100%);
En om het als achtergrond van een DIV in te stellen, schrijft u:
div {
achtergrondafbeelding: lineair verloop (links, #999999 0%, #ffffff 100%;
}
Browser-extensies voor CSS3-lineaire verlopen
Om je gradiënt cross-browser te laten werken, moet je browserextensies gebruiken voor de meeste browsers en a filter voor Internet Explorer 9 en lager (eigenlijk 2 filters). Al deze hebben dezelfde elementen om uw verloop te definiëren (behalve dat u alleen 2-kleurenovergangen in IE kunt definiëren).
Microsoft-filters en -extensies—Internet Explorer is de grootste uitdaging om te ondersteunen, omdat je drie verschillende regels nodig hebt om de verschillende browserversies te ondersteunen. Om het bovenstaande grijs naar wit verloop te krijgen, zou je schrijven:
/* IE 5.5–7 */
filter: progid: DXImageTransform. Microsoft.gradient (startColorstr='#999999', endColorstr='#ffffff', GradientType=1);
/* IE 8–9 */
-ms-filter: "progid: DXImageTransform. Microsoft.gradient (startColorstr='#999999', endColorstr='#ffffff', GradientType=1)";
/* IE 10 */
-ms-lineair verloop (links, #999999 0%, #ffffff 100%);
Mozilla-extensie-De -moz- extensie werkt als de CSS3-eigenschap, alleen met de extensie. Om het bovenstaande verloop voor Firefox te krijgen, schrijft u:
-moz-lineair verloop (links, #999999 0%, #ffffff 100%);
Opera-extensie-De -O- extensie voegt verlopen toe aan Opera 11.1+. Om het bovenstaande verloop te krijgen, schrijft u:
-o-lineair verloop (links, #999999 0%, #ffffff 100%);
Webkit-extensie-De -webkit- extensie lijkt veel op de CSS3-eigenschap. Om het bovenstaande verloop voor Safari 5.1+ of Chrome 10+ te definiëren, schrijft u:
-webkit-lineair verloop (links, #999999 0%, #ffffff 100%);
Er is ook een oudere versie van de Webkit-extensie die werkt met Chrome 2+ en Safari 4+. Daarin definieert u het type verloop als een waarde, in plaats van in de eigenschapsnaam. Om het verloop van grijs naar wit met deze extensie te krijgen, schrijft u:
-webkit-gradiënt (lineair, links boven, rechts boven, kleurstop (0%,#999999), kleurstop (100%,#ffffff));
Volledige CSS3 lineaire gradiënt CSS-code
Voor volledige ondersteuning voor meerdere browsers om het grijs-naar-wit verloop hierboven te krijgen, moet u eerst een effen terugvalkleur opnemen voor browsers die geen verlopen ondersteunen, en het laatste item moet de CSS3-stijl zijn voor browsers die volledig zijn conform. Dus je schrijft:
achtergrond: #999999;
achtergrond: -moz-lineair verloop (links, #999999 0%, #ffffff 100%);
achtergrond: -webkit-gradiënt (lineair, links boven, rechts boven, kleurstop (0%,#999999), kleurstop (100%,#ffffff));
achtergrond: -webkit-lineair verloop (links, #999999 0%, #ffffff 100%);
achtergrond: -o-lineair-gradiënt (links, #999999 0%, #ffffff 100%);
achtergrond: -ms-lineair verloop (links, #999999 0%, #ffffff 100%);
filter: progid: DXImageTransform. Microsoft.gradient (startColorstr='#999999', endColorstr='#ffffff',GradientType=1);
-ms-filter: progid: DXImageTransform. Microsoft.gradient (startColorstr='#999999', endColorstr='#ffffff',GradientType=1);
achtergrond: lineair verloop (links, #999999 0%, #ffffff 100%);
02
van 03
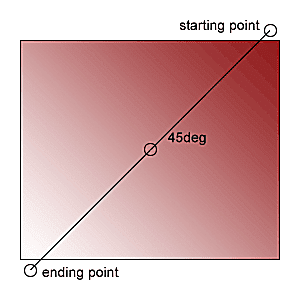
Diagonale verlopen maken: de hoek van het verloop

De start- en stoppunten bepalen de hellingshoek. De meeste lineaire verlopen zijn van boven naar beneden of van links naar rechts. Maar het is mogelijk om een verloop te bouwen dat op een diagonale lijn beweegt. De afbeelding op deze pagina toont een eenvoudig verloop dat in een hoek van 45 graden van rechts naar links over de afbeelding beweegt.
Hoeken om de verlooplijn te definiëren
De hoek is een lijn op een denkbeeldige cirkel in het midden van het element. een maatstaf 0 graden wijst omhoog, 90 graden punten goed, 180 graden wijst naar beneden, en 270 graden punten over. Gebruik een willekeurige hoekmaat.
In een vierkant beweegt een hoek van 45 graden van de linkerbovenhoek naar de rechterbenedenhoek, maar in een rechthoek liggen de begin- en eindpunten iets buiten de vorm.
De meest gebruikelijke manier om een diagonaal verloop te definiëren, is door een hoek te definiëren, zoals: rechtsboven en het verloop beweegt van die hoek naar de tegenoverliggende hoek. Definieer de startpositie met de volgende trefwoorden:
- top
- Rechtsaf
- bodem
- links
- centrum
En ze kunnen worden gecombineerd om specifieker te zijn, zoals:
- rechtsboven
- linksboven
- midden boven
- rechts onder
- linksonder
- middenonder
- rechts midden
- links midden
Hier is de CSS voor een verloop dat lijkt op het verloop dat is afgebeeld, van rood naar wit van de rechterbovenhoek naar linksonder:
achtergrond: ##901A1C;
background-image: -moz-linear-gradient (rechtsboven,#901A1C 0%,#FFFFFF 100%);
achtergrondafbeelding: -webkit-gradiënt (lineair, rechtsboven, linksonder, kleurstop (0, #901A1C),kleurstop (1, #FFFFFF));
achtergrond: -webkit-linear-gradient (rechtsboven, #901A1C 0%, #ffffff 100%);
achtergrond: -o-lineair-gradiënt (rechtsboven, #901A1C 0%, #ffffff 100%);
achtergrond: -ms-linear-gradient (rechtsboven, #901A1C 0%, #ffffff 100%);
achtergrond: lineair verloop (rechtsboven, #901A1C 0%, #ffffff 100%);
Het is je misschien opgevallen dat er in dit voorbeeld geen IE-filters zijn. Dat komt omdat IE slechts twee soorten filters toestaat: van boven naar beneden (de standaardinstelling) en van links naar rechts (met de Verlooptype=1 schakelaar).
03
van 03
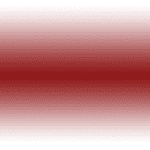
Kleur stopt

Met CSS3-lineaire verlopen kunt u meerdere kleuren aan uw verloop toevoegen om nog mooiere effecten te creëren. Om deze kleuren toe te voegen, voegt u extra kleuren toe aan het einde van uw eigenschap, gescheiden door komma's. U moet ook vermelden waar op de lijn de kleuren moeten beginnen of eindigen.
Internet Explorer-filters ondersteunen slechts twee kleurstops, dus wanneer u dit verloop maakt, moet u alleen de eerste en tweede kleur opnemen die u wilt weergeven.
Hier is de CSS voor het bovenstaande driekleurenverloop:
achtergrond: #ffffff;
achtergrond: -moz-lineair verloop (links, #ffffff 0%, #901A1C 51%, #ffffff 100%);
achtergrond: -webkit-gradiënt (lineair, links boven, rechts boven, kleurstop (0%,#ffffff), kleurstop (51%,#901A1C), kleurstop (100%,#ffffff));
achtergrond: -webkit-lineair verloop (links, #ffffff 0%,#901A1C 51%,#ffffff 100%);
achtergrond: -o-lineair-gradiënt (links, #ffffff 0%,#901A1C 51%,#ffffff 100%);
achtergrond: -ms-lineair verloop (links, #ffffff 0%,#901A1C 51%,#ffffff 100%);
filter: progid: DXImageTransform. Microsoft.gradient (startColorstr='#ffffff', endColorstr='#ffffff',GradientType=1);
achtergrond: lineair verloop (links, #ffffff 0%,#901A1C 51%,#ffffff 100%);
Bekijk deze lineaire gradiënt met drie kleurstops in actie met alleen CSS.