Veel grote sites zijn gebouwd met een CMS (content management system) zoals WordPress, Joomla of Drupal, maar ze proberen vaak hun identiteit te maskeren. Als je beter oplet, kun je meestal de waarheid herkennen. Hier zijn de gemakkelijkere dingen om te controleren.
Controleer eerst de voor de hand liggende tips
Soms heeft de sitebouwer de voor de hand liggende tekens die met het CMS zijn gebouwd, niet verwijderd. Bijvoorbeeld:
- een echte CMS tegoed verschijnt in de voettekst of zijbalk
- Het paginapictogram in het browsertabblad is het CMS-logo
Het is niet ongebruikelijk om "Powered by WordPress" onderaan een site te zien, en het Joomla-logo lijkt vooral vaak als pictogram. Vaak kun je zien dat de site-eigenaren behoorlijk wat geld hebben uitgegeven om een aangepaste site te bouwen, maar het is nog niemand opgevallen dat het standaard Joomla-pictogram nog steeds vrolijk rondhangt.
Gebruik een online tool
Er zijn een aantal online tools die websites op internet analyseren en een rapport geven over welke technologieën ze gebruiken, inclusief het CMS. U kunt naar deze sites gaan, de site invoeren waarover u informatie wilt en zien wat de site heeft opgeleverd. Ze zijn niet perfect, maar ze kunnen je meestal wel een idee geven van wat er achter de schermen op een site gebeurt.

Hier zijn er een paar om uit te proberen:
- w3techs.com
- buildwith.com
- whatcms.org
- cmsdetect.com
Hoe het generator-meta-element in HTML te vinden
Soms is de meest directe manier om erachter te komen welk CMS een website gebruikt, het controleren van de HTML-broncode van die site. U kunt de HTML-bron van elke site bekijken zoals deze aan uw browser wordt aangeboden, en meestal vindt u een regel HTML die is gegenereerd door het CMS. Die regel zal u precies vertellen welk CMS de HTML heeft gegenereerd waarnaar u kijkt.
Open uw browser. Dit werkt het beste met Chrome of Firefox.
Navigeer naar de site waarover u meer wilt weten. Ga er gewoon heen zoals je normaal zou doen.
-
Klik met de rechtermuisknop ergens op de pagina en selecteer Bekijk paginabron uit het resulterende menu.

-
Er wordt een nieuw tabblad geopend in uw browser met de bron van de pagina. Het ziet er rommelig en ingewikkeld uit. Maak je geen zorgen. Je kunt vinden wat je nodig hebt zonder door dat rattennest te graven.

druk op Ctrl+F op uw toetsenbord om de tekstzoekfunctie van uw browser te openen.
-
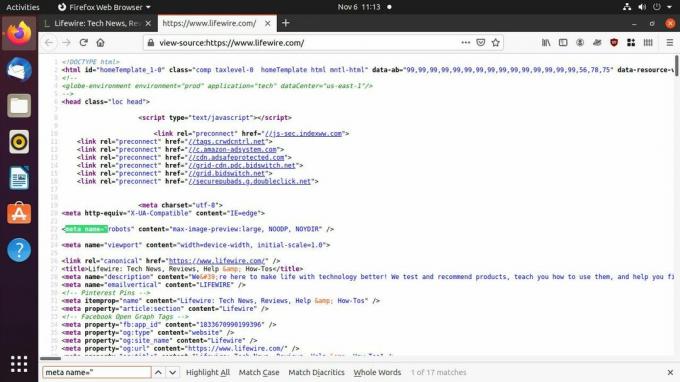
Begin nu met typen metanaam = "generator" in het zoekveld. Uw browser brengt u naar elke tekst in de HTML-bron die overeenkomt.

-
Als er een generator-meta-element in de HTML van de site staat, zou je daar nu naar moeten kijken. Richt je aandacht op de inhoud waarde van het meta-element. Die bevat de naam van het CMS dat de HTML heeft gegenereerd. Het zou iets moeten zeggen als "WordPress 5.5.3."

Wat als het 'Meta Generator'-element wordt verwijderd?
Hoewel deze "generator"-tag snel en nuttig is, is het vrij eenvoudig voor sitebouwers om te verwijderen. En helaas doen ze dat vaak, waarschijnlijk uit eerbiedwaardig bijgeloof over veiligheid, SEO, of zelfs branding.
Gelukkig heeft elk CMS verschillende identificerende kenmerken die veel moeilijker te maskeren zijn. Als je nog steeds nieuwsgierig bent, laten we dan dieper graven naar CMS-aanwijzingen.