Navigatie is een belangrijk element van elke website - het is hoe de gebruiker van sectie naar sectie en naar specifieke inhoud gaat. De meeste websitenavigatie volgt tegenwoordig een handvol specifieke indelingen die, omdat ze bekend zijn, de bezoekers van uw site niet in verwarring brengen over hoe ze toegang krijgen tot uw inhoud.
Horizontale tekst

Horizontale tekstgebaseerde navigatie is waarschijnlijk de meest voorkomende stijl die online wordt gevonden. Dit type navigatie bestaat uit een horizontale lijst van de secties van de site, die gewoonlijk in één of twee woorden worden genoemd. Het kan worden gemaakt met afbeeldingen of rechte HTML-tekst, die beide rollovers kunnen hebben voor een beetje gebruikersinteractie.
Submenu's

In sommige gevallen wilt u de gebruiker misschien de diepte van de informatie presenteren, zelfs zonder een vervolgkeuzemenu. Het hebben van een submenu onder de hoofdnavigatietitels neemt meer ruimte in beslag en is minder conventioneel, hoewel het bezoekers wel in staat stelt duidelijk te zien wat er beschikbaar is en te komen waar ze willen.
U ziet deze stijl vaak beperkt tot de onderkant van de pagina, waar de onroerendgoedvereisten voor het menu niet zo belangrijk zijn. In feite koppelen veel bedrijven, waaronder Microsoft, een horizontaal tekstmenu helemaal bovenaan en een submenusysteem helemaal onderaan bepaalde consumentengerichte webpagina's.
Verticale tekst

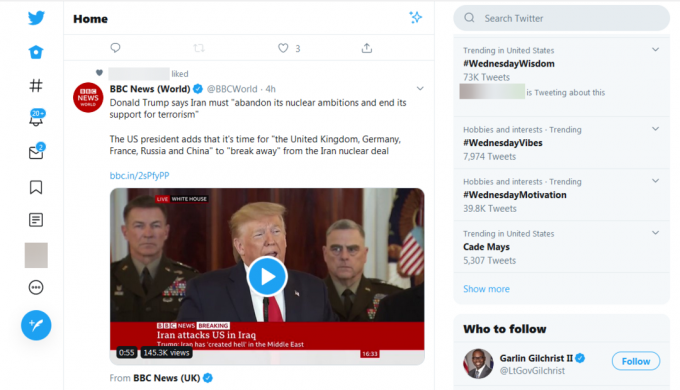
Verticale tekstnavigatie is ook vrij gebruikelijk en wordt vaak gebruikt voor sites die een langere lijst met items in de knoppenbalk vereisen, uitbreidbare navigatie of voor titels met een langere lengte. Verticale navigatie vindt u meestal aan de linkerkant van de webpagina, hoewel navigatie aan de rechterkant effectief kan zijn als deze goed is ontworpen of als secundaire navigatie. Verticale navigatie wordt vaak gebruikt voor een tweede knoppenbalk, zoals voor subsecties van een hoofdsectie in een horizontale balk bovenaan de pagina.
Vervolgkeuzemenu's

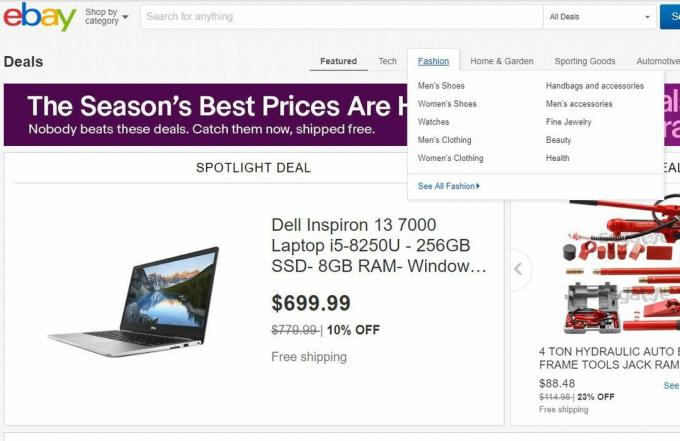
Vervolgkeuzemenu's worden vaak gebruikt in combinatie met horizontale navigatie en stellen de gebruiker in staat om niet alleen naar de hoofdsecties van de site te springen, maar ook naar veel van de belangrijkste subsecties. Sites met veel inhoud kunnen zeker profiteren van vervolgkeuzelijsten, omdat ze een klik naar uw inhoud elimineren.
Pictogrammen of afbeeldingen

Door pictogrammen of andere afbeeldingen in uw navigatie te integreren, kunt u een intuïtieve interface creëren. De gebruiker zal de pictogrammen associëren met de inhoud die ze vertegenwoordigen, waardoor een nog duidelijkere benadering van een knoppenbalk ontstaat. Een set navigatiepictogrammen moet worden gemaakt in een consistente stijl met elkaar en de site als geheel, omdat ze het site-ontwerp moeten verbeteren in plaats van afleiding te creëren. Het moet ook duidelijk zijn wat ze vertegenwoordigen. Het toevoegen van pictogrammen om een ontwerp er beter uit te laten zien, is mogelijk niet in het belang van de site.