Voordat u te lang gaat nadenken over de exacte monitorresoluties voor uw ontwerp, moet u onthouden dat al het moderne webontwerp responsief is, wat inhoudt dat het is ontworpen om zich aan te passen aan verschillende schermresoluties. Met één enkel ontwerp moet u alles ondersteunen, van de kleinste mobiele schermen tot ultra HD-desktopmonitoren.
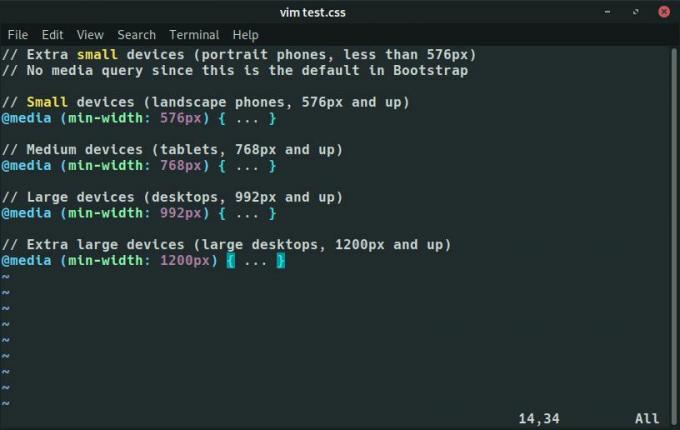
Met responsive webdesign, maakt u meer algemene mobiele, tablet- en desktoplay-outs. Wanneer en hoe elk pagina-element op zijn plaats verschuift voor deze lay-outs, wordt bepaald door speciale breekpunten die in uw CSS. Deze breekpunten worden bepaald door bepaalde veelvoorkomende schermresoluties.

Hoewel u zich niet richt op specifieke resoluties of een vast formaat voor uw ontwerpen instelt, moet u rekening houden met scherm resoluties bij het vaststellen van onderbrekingspunten en het creëren van soepele overgangen, zodat uw site er goed uitziet op elk apparaat en scherm grootte.
Algemene bureaubladresoluties

- 1280x720 Standaard HD - Je kent deze misschien beter als 720p. Het was de standaard HD-resolutie toen HD voor het eerst gemeengoed werd. Je zult waarschijnlijk niet veel nieuwe monitoren vinden met deze resolutie, maar er zijn er nog genoeg in het wild van toen ze populairder waren.
- 1366x768 - Het is iets van een ongebruikelijke resolutie, maar het is erg populair in kleinere laptops en sommige tablets. Als je te maken hebt met lagere-end Chromebooks, is er een goede kans dat dit de resolutie is waarop u zich richt.
- 1920x1080 De meest voorkomende - Als je aan desktops denkt, heb je waarschijnlijk te maken met 1920x1080, beter bekend als 1080p. Deze resolutie is absoluut overal. De meeste desktopmonitoren zijn nog steeds 1080p, en veel laptops van volledige grootte zijn dat ook. Je zult ook een behoorlijk aandeel tablets in 1080p in het landschap vinden.
- 2560x1440 - 1440p is een andere vreemde middenweg in het beeld van de monitorresolutie. Het is hoger dan wat je zou overwegen 2k, maar het is niet helemaal 4k. Dat gezegd hebbende, het is een veel voorkomende resolutie op de markt voor gamingmonitoren en het is een betaalbaar alternatief voor volledige 4k. Afhankelijk van uw site kan het wel of niet de moeite waard zijn om 1440p te ondersteunen.
- 3840x2160 De nabije toekomst - Dit is full 4k of Ultra HD. Terwijl 4k nu meestal gereserveerd is voor duurdere pc's, dalen de prijzen, verbetert de grafische technologie en wordt de vraag naar 4k gedreven door de tv-markt, waar het veel gebruikelijker is. Het is veilig om aan te nemen dat 4k de komende jaren gemakkelijk 1080p zal inhalen als de de-facto standaard, dus het is zeker de moeite waard om nu rekening te houden met 4k.
Algemene resoluties voor tablets/landschap
Tablets zijn misschien niet zo populair als ze ooit waren, en toenemende telefoonformaten in combinatie met converteerbare laptops lijken hun marktaandeel aanzienlijk te hebben verminderd. Zelfs nog, overlapt de boekhouding van tabletresoluties aanzienlijk met desktops en laptops. Mogelijk kunt u tabletbreekpunten gebruiken om onderbrekingspunten te maken voor bepaalde lastige elementen die niet goed passen bij bepaalde resoluties.

- Je moet ook absoluut rekening houden met tabletresoluties voor apparaten die in portretmodus worden gehouden. Niet iedereen zal browsen op hun tablet die in liggende stand wordt gehouden, dus u moet ten minste één onderbrekingspunt toevoegen voor een gewone tablet die in staande positie wordt gehouden.
- 1280x800 Een resolutie die vroeger gebruikelijk was - Oudere tablets, lagere tablets en kleinere tablets hebben allemaal een aantal van Amazon's Fire-tablets die ook nog steeds 1280x800 gebruiken. Dit is een van de laatste echt mobiele resoluties op tablets.
- 1920x1200 Gebruikelijk op 7" en 8" tablets - In landschap kunt u meestal vertrouwen op dezelfde breekpunten als 1080p. Als je er echter een in het landschap ziet, is de situatie heel anders. Deze resolutie is gebruikelijk bij veel 7- en 8-inch tablets, waaronder Amazon Fire.
- 2048x1536 Apple-tablets -Dit is de meest voorkomende tabletresolutie van Apple. Het is vergelijkbaar genoeg met 1440p om heel weinig verschil te maken, maar nogmaals, het portret is ongebruikelijk. Het is in ieder geval een goed idee om uw site met deze resolutie te testen om er zeker van te zijn dat er niets vreemds gebeurt op iPads.
Tablets met een hogere resolutie beginnen het desktopgebied te betreden. Meestal hoef je er zelfs geen rekening mee te houden, omdat de resolutie binnen een bereik valt waar je al rekening mee hebt gehouden. Het is echter altijd een goed idee om te testen, om absoluut zeker te zijn.
Algemene mobiele resoluties
Mobiele apparaten zijn gemakkelijk het meest ingewikkeld om te gebruiken. Er is zo'n breed scala aan apparaten, waaronder oudere die nog steeds in gebruik zijn, het is niet eenvoudig om ze allemaal te behandelen. Daarom is mobile-first design zo populair. De filosofie is eenvoudig. Begin eerst met het eenvoudigste mobiele ontwerp en bouw daarop voort voor steeds grotere schermen. Zo werken zelfs de oudste en kleinste toestellen, maar met minder content en minder features. De site is niet verlamd, het geeft alleen de belangrijkste en meest gebruikte informatie eerst weer.

Hier is een interessante truc voor het omgaan met telefoons; zet de bureaubladresoluties op hun kant. Natuurlijk zijn er ongebruikelijke uitschieters, maar de meeste huidige telefoons volgen dit patroon.
- 720x1280 gebruikelijk op oudere apparaten - een aantal jaren was 720p op zijn kant gedraaid de meest voorkomende standaard voor een mobiel apparaat. In dat geval hoef je je geen zorgen te maken over de landscape-modus, aangezien deze hetzelfde is als de desktop 720p. Bedek gewoon de portretresolutie met een breedte van 720 pixels.
- 1080x1920 de middenweg - 1080p is al heel lang de standaard. Het is nog steeds heel gebruikelijk op apparaten uit het middensegment. Als u slechts één mobiele resolutie gaat ondersteunen, is dit het wel.
- 1440x2560 huidige top-end - Mobiele apparaten worden steeds groter en schermen worden steeds hogere resoluties. 1440p is een interessante standaard omdat er verschillende schermbreedtes zijn - lengtes in dit geval - die binnen dat bereik vallen. Op zowel desktops als mobiel is 1440x2560 de meest voorkomende. Dat geeft het scherm de gebruikelijke beeldverhouding van 16:9. Op mobiel is het iets minder belangrijk dan desktops, omdat de lengte van het apparaat niet veel invloed heeft op uw ontwerpen.
Voordat je gelukkig maar drie mobiele resoluties ondersteunt, moet je je ook realiseren dat sommige mensen belachelijk oude telefoons met kleine schermen gebruiken. U moet altijd een minimale resolutie inbouwen om ervoor te zorgen dat uw site er goed uitziet, zelfs voor iemand die een telefoon van enkele jaren geleden gebruikt.
Eenvoudige tips om in gedachten te houden
Het is gemakkelijk om een heleboel feiten over schermresoluties, afvloeiing te nemen en te beginnen met het bespotten van ontwerpen, en dat is precies wanneer je in de problemen komt. Er zijn een paar belangrijke ideeën om in gedachten te houden wanneer u een website ontwerpt, en ze gelden in de meeste, zo niet alle situaties.
- Responsive Design is vloeiend - Misschien voel je de neiging om een enorme reeks breekpunten in je CSS in te bouwen om rekening te houden met elke mogelijke schermgrootte en situatie. Dat is een geweldige manier om jezelf gek te maken. Responsive webdesign is bedoeld om flexibel genoeg te zijn om hiaten en onregelmatigheden op te vullen. Als je merkt dat je te veel statische getallen definieert, of ze nu in mediaquery's zijn of voor de elementen zelf, ben je waarschijnlijk op het verkeerde pad.
- Mensen maximaliseren hun browser niet altijd - Dit gaat hand in hand met het vorige punt. Jij kan ontwerp voor schermformaten, maar wanneer iemand zijn browservenster niet maximaliseert, gaat dat allemaal in rook op. Door dingen in uw ontwerp vloeiend te houden, kunt u problemen met variërende browservenstergroottes voorkomen.
- Alles testen - Probeer je site te breken. Dat is de enige manier om alle bugs en inconsistenties te vinden die de ervaring van een bezoeker zullen verpesten. Chrome heeft ingebouwde tools om apparaatresoluties te testen met een volledige lijst van populaire apparaten om mee te werken. U heeft altijd de mogelijkheid om uw browservenster zelf naar verschillende formaten te slepen om te zien hoe de site er bij verschillende formaten uitziet en hoe deze zich aanpast en breekt.
- Verwacht niet dat uw gebruikers het nieuwste en beste hebben - Dit gaat terug naar het vorige punt over oudere telefoons en kleine resoluties. Je kunt niet verwachten dat mensen nieuwe apparaten hebben. Dat geldt zowel voor de schermresolutie als voor de verwerkingskracht. Een site laden met te veel afbeeldingen en te veel JavaScript is een goede manier om mensen met een traag apparaat te laten vertrekken en nooit meer terug te komen.