Als ontwerpprincipe wordt ritme ook wel herhaling genoemd. Ritme zorgt voor een algehele consistentie en volgorde die helpen om de informatie op uw site begrijpelijk en visueel aantrekkelijk te maken en waarschijnlijk de actie of indruk te produceren die u zoekt.
Onze zintuigen - en dus ook de hersenen - reageren positief op ritme. Wanneer het brein het patroon in het ritme herkent, ontspant het en begrijpt de rest van het ontwerp. Door herhaling in uw ontwerp te gebruiken, kunt u doelbewust de aandacht van de sitebezoeker vestigen op belangrijke elementen.
Het gebruik van ritme in ontwerp
U kunt ritme toepassen op bijna elk element van uw ontwerp. Webontwerpers en -ontwikkelaars passen ritme gewoonlijk toe op manieren die bezoekers kunnen zien, en zelfs in sommige niet.
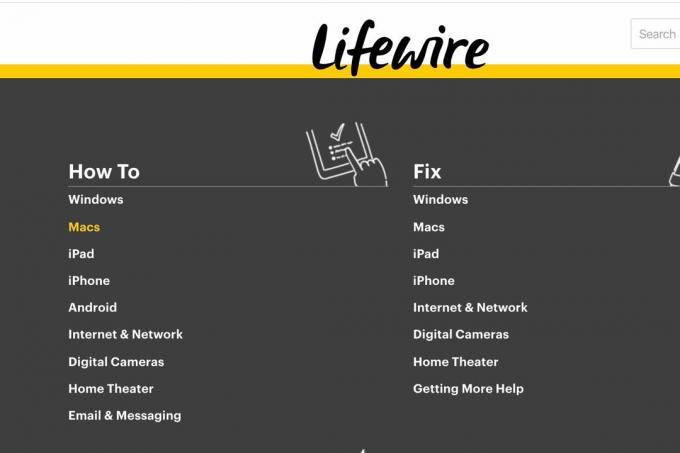
In het navigatiemenu
Een van de beste manieren om herhaling en ritme te gebruiken in webdesign staat in het navigatiemenu van de site. Een consistent, gemakkelijk te volgen patroon - in kleur, lay-out, enz. - geeft gebruikers een intuïtieve routekaart naar alles wat u op uw site wilt delen.

In inhoudslay-out
Ritme speelt ook een rol bij de lay-out van de inhoud. U kunt bijvoorbeeld blogartikelen, persberichten en evenementen hebben die elk hun eigen bepaalde lay-outpatroon hebben. Op deze manier kunnen bezoekers in één oogopslag zien welk soort inhoud ze bekijken, simpelweg door hoe die inhoud op een pagina wordt weergegeven. Bovendien, wanneer gebruikers bekend zijn met een patroon, zijn ze ontvankelijker voor de inhoud.
In kleuren
Consistentie in de kleuren die u gebruikt, geeft duidelijkheid. U kunt bijvoorbeeld bepaalde kleuren gebruiken voor de verschillende producten en/of diensten die u aanbiedt. Dit helpt bezoekers te begrijpen waar ze op de site passen, zoals een visuele, kleurgecodeerde omtrek.
Een veel voorkomende praktijk is om alle links een consistente kleur te geven. Bezoekers kunnen direct en gemakkelijk zien welke zinnen naar elders verwijzen om aanvullende informatie te verstrekken.
In afbeeldingen
Je kunt zelfs ritme gebruiken in de afbeeldingen die je gebruikt op een site om de visuele aantrekkingskracht, stroom en samenhang te maximaliseren. U mag natuurlijk geen identieke afbeeldingen gebruiken, maar u kunt er enkele plaatsen die vergelijkbaar zijn in onderwerp, vorm, inhoud, enz.
in typografie
Typografie is nog een ander gebied waarin ritme en webdesign hand in hand gaan. Het beperken van het aantal lettertypen dat op een site wordt gebruikt, zorgt voor herhaling en patroon. U kunt bijvoorbeeld overal hetzelfde lettertype gebruiken, maar in verschillende gewichten en groottes - misschien groot en vet voor hoofdkoppen, groot maar niet vet voor subkoppen, gewoon voor tekst, enzovoort. Dit helpt bij het organiseren van uw inhoud en zorgt zo voor leesbaarheid en visuele organisatie.
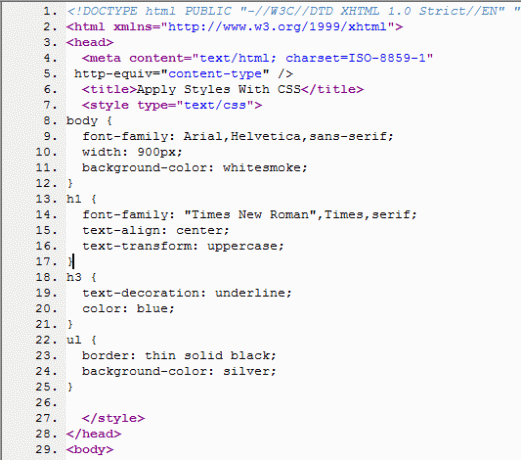
in codering
Rhythm werkt zelfs achter de schermen voor ontwerpers en ontwikkelaars, die hun code opmaken in specifieke formaten die kleur, lettertype en lay-out gebruiken om snel, visueel begrip en organisatie te bevorderen.