Wat te weten
- Voeg een stijlkenmerk toe aan de tag: style="kleur: #FFFFFF"
- Voeg een stijlsectie toe aan de HTML.
- Een aparte CSS-stylesheet maken: kleur: #FFFFFF;
In dit artikel wordt uitgelegd hoe u tekstkleuren kunt opgeven in HTML met behulp van drie verschillende methoden. Het legt ook uit op welke manieren u de gewenste kleuren voor uw tekst kunt specificeren.
3 manieren om kleuren te specificeren
In HTML kunnen kleuren op een aantal manieren worden gespecificeerd:
- De eenvoudigste is het gebruik van een Engelse kleurnaam zoals groen of cyaan. Als uw taak eenvoudig is, kan dit de truc zijn, maar houd er rekening mee dat de woordenschat van HTML in dit opzicht beperkt is.
- Een andere benadering is het instellen van een RGB-kleurwaarde, waar drie magnitudes worden gegeven, één voor respectievelijk de intensiteit van rood, groen en blauw van de samengestelde kleur. Gebruik RGB-kleurwaarden om de schakering van een standaardkleur aan te passen of om de exacte waarde voor de gewenste tint te gebruiken.
- U kunt een hex kleurwaarde, wat een hekje is gevolgd door een zescijferig hexadecimaal getal. Als je precies wilt worden met je kleuren, volg dan deze route.
Programma's die u nodig heeft voor het wijzigen van HTML-kleuren
De absolute minimumtoolkit voor het aanpassen van tekstkleur in HTML is een programma voor het bewerken van de HTML zelf en een browser om het te testen. U kunt HTML bewerken in een teksteditor, een eenvoudig programma zoals: Kladblok die pure tekst schrijft, of in een code-editor die is geoptimaliseerd voor het verwerken van programmeersyntaxis. U kunt geen tekstverwerker zoals Microsoft Word, LibreOffice of Google Docs gebruiken omdat deze programma's onzichtbare opmaak genaamd. invoegen controle karakters die niet compatibel zijn met HTML.
Elke webbrowser kan het HTML-bestand weergeven dat u wilt bekijken. Ga naar de map met het HTML-bestand en klik erop, en uw browser zou het moeten weergeven. Zo niet, klik dan met de rechtermuisknop op het bestand en open het in een browser.
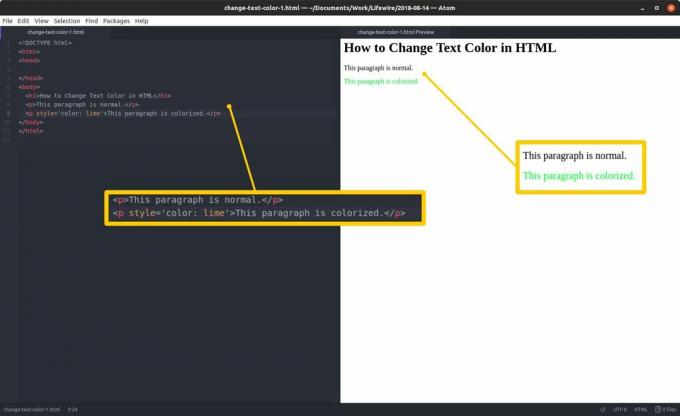
Methode 1: Wikkel de tekst in tags met kleurstyling
De meest eenvoudige techniek om tekst in te kleuren is om de stijl attribuut en gewenste waarde, samen bestaande uit de kleur trefwoord en kleurspecificatie (de hexadecimale code, RGB-code of naam), naar de HTML-tag die de doeltekst omhult.
Als u tekst wilt aanpassen die al in een tag is verpakt, zoals een alineatag, gaat u naar de openingstag en voegt u het volgende in vóór de sluithoek: a ruimte, het woord stijl, en is gelijk aan teken en dan, allemaal binnen één set aanhalingstekens, de kleur trefwoord, dikke darm, ruimte en de gewenste kleurspecificatie.

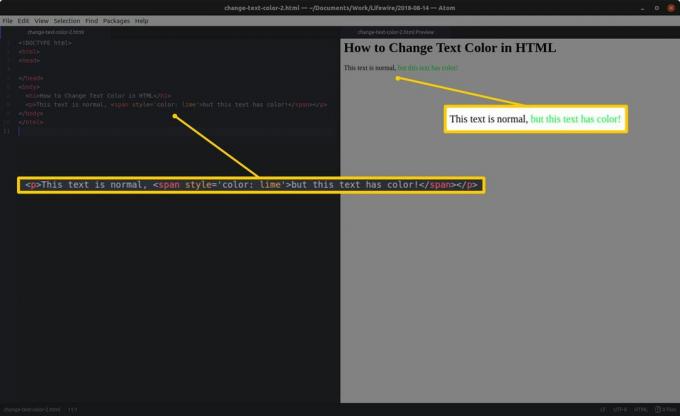
Als de tekst die u aan het wijzigen bent niet tussen tags staat, wilt u misschien alleen een deel van de tekst aanpassen die in een element — wikkel het in span-tags en voeg het stijlkenmerk toe met het kleurwaarde-sleutelwoord en de specificatie zoals hierboven.

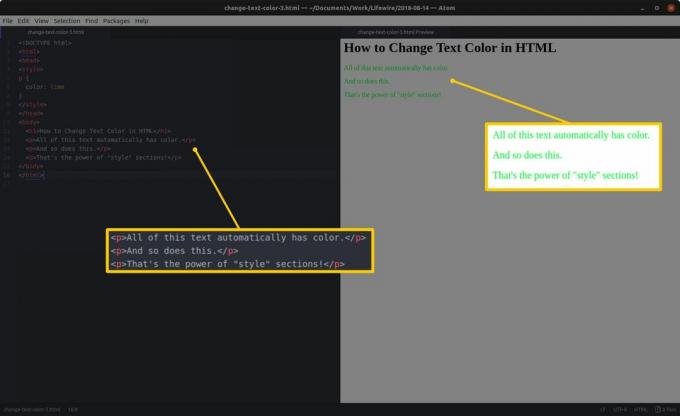
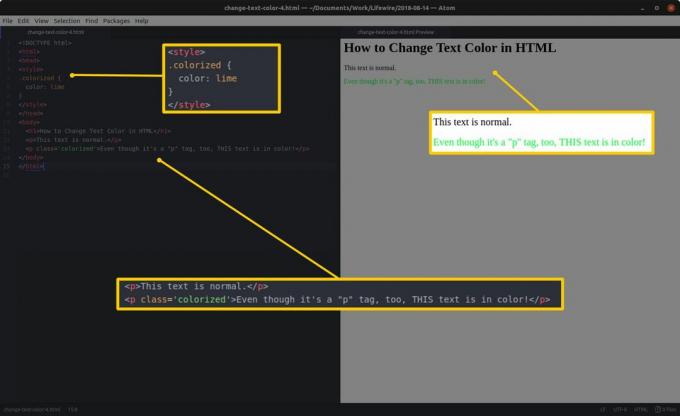
Methode 2: Een stijlsectie toevoegen in de HTML-documentkoptekst
In de.
HTML-tagnamen hier zijn dezelfde als die zijn opgegeven in de
sectie, maar zonder de punthaken. Bijvoorbeeld de.gespecificeerd onder.

U kunt HTML echter ook op klasse opmaken, wat lijkt op een label dat wordt toegepast op geselecteerde exemplaren van een tag binnen de
sectie. Als u bijvoorbeeld maar één specifieke wilt.tag om kleurrijk te zijn, maak een klasse aan met een aangepaste naam met een punt er voor in de.

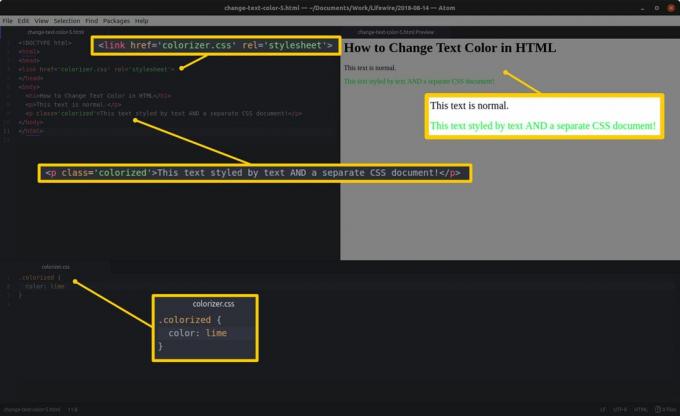
Methode 3: Een apart CSS-document maken en koppelen
De meest georganiseerde manier om de tekstkleur en een oneindig aantal andere stijlen in te stellen, is door een aparte CSS-stylesheet en link ernaar in de HTML-documenten.
Plaats uw stijlen, opgemaakt zoals u zou doen in een.