Een HTML scrollbox is een box die schuifbalken aan de rechter- en onderkant toevoegt wanneer de inhoud van de box groter is dan de afmetingen van de box. Met andere woorden, als je een vak hebt dat ongeveer 50 woorden kan bevatten, en je hebt tekst van 200 woorden, zal een HTML-schuifbalk schuifbalken plaatsen om je de extra 150 woorden te laten zien. In standaard HTML zou dat de extra tekst gewoon buiten de kaders duwen.
HTML-scroll maken is vrij eenvoudig. U hoeft alleen de breedte in te stellen en hoogte van het element dat u wilt scrollen en gebruik vervolgens de CSS overflow-eigenschap om in te stellen hoe u wilt dat het scrollen plaatsvindt.

Wat te doen met extra tekst?
Als u meer tekst heeft dan er in de ruimte op uw lay-out past, heeft u een paar opties:
- Herschrijf de tekst zodat deze korter is en past.
- Laat de tekst buiten de grenzen stromen en hoop dat de lay-out kan buigen om het te ondersteunen.
- Knip de tekst af waar deze overloopt.
- Voeg schuifbalken toe (meestal verticaal voor tekst) zodat de ruimte schuift om de extra tekst weer te geven.
De beste optie is meestal de laatste optie: maak een scrollend tekstvak. Dan is de extra tekst nog wel te lezen, maar komt je ontwerp niet in gevaar.
HTML en CSS hiervoor zouden zijn:
tekst hier...
De overloop: automatisch; vertelt de browser om schuifbalken toe te voegen als ze nodig zijn om te voorkomen dat de tekst de grenzen van de div overschrijdt. Maar om dit te laten werken, hebt u ook de stijleigenschappen breedte en hoogte nodig die op de div zijn ingesteld, zodat er grenzen zijn aan overloop.
U kunt de tekst ook afsnijden door overloop te wijzigen: auto; naar overloop verborgen; Als u de eigenschap overloop weglaat, loopt de tekst over de grenzen van de div heen.
U kunt schuifbalken toevoegen aan meer dan alleen tekst
Als je een grote afbeelding hebt die je in een kleinere ruimte wilt weergeven, kun je er schuifbalken omheen toevoegen op dezelfde manier als bij tekst.
In dit voorbeeld bevindt de afbeelding van 400 x 509 zich in een alinea van 300 x 300 pixels.
Tabellen kunnen profiteren van schuifbalken
Lange tabellen met informatie kunnen erg moeilijk worden om heel snel te lezen, maar door ze in een div van beperkte grootte te plaatsen en vervolgens de eigenschap overloop toe te voegen, kunt u tabellen genereren met veel gegevens die geen extreme ruimte innemen op uw bladzijde.
De eenvoudigste manier is net als bij afbeeldingen en tekst, voeg gewoon een div toe rond de tafel, stel de breedte en hoogte van die div in en voeg de overloopeigenschap toe:
...
Een ding dat gebeurt wanneer u dit doet, is dat er meestal een horizontale schuifbalk verschijnt omdat de browser ervan uitgaat dat het chroom van de schuifbalken de tabel overlapt. Er zijn veel manieren om dit op te lossen door de breedte van de tabel en andere te wijzigen. Maar onze favoriet is om gewoon horizontaal scrollen uit te schakelen met de CSS 3-eigenschap overloop-x
Voeg gewoon toe overloop-x: verborgen; naar de div, en dat zal de horizontale schuifbalk verwijderen. Zorg ervoor dat u dit test, want er kan inhoud zijn die verdwijnt.
Firefox ondersteunt het gebruik van de TBODY-tags voor overloop
Een heel leuke functie van de Firefox-browser is dat je de overloopeigenschap kunt gebruiken op binnentabeltags zoals tbody en thead of tfoot. Dit betekent dat u schuifbalken voor de inhoud van de tabel kunt instellen en dat de koptekstcellen erboven verankerd blijven. Dit werkt alleen in Firefox, wat jammer is, maar het is wel een leuke feature als je lezers alleen Firefox gebruiken. Blader naar dit voorbeeld in Firefox om te zien wat ik bedoel.
...NaamTelefoonJennifer502-5366.
...
Formaat
mlaapachicagoUw Citaat
Kyrnin, Jennifer. "HTML-schuifvak." ThoughtCo, mei. 14, 2021, thoughtco.com/html-scroll-box-3466228.Kyrnin, Jennifer. (2021, 14 mei). HTML-scrollbox. Opgehaald van https://www.thoughtco.com/html-scroll-box-3466228Kyrnin, Jennifer. "HTML-schuifvak." GedachteCo. https://www.thoughtco.com/html-scroll-box-3466228 (toegankelijk 23 juni 2021).

Hoe IF-frames te stylen met CSS

CSS gebruiken om afbeeldingen en andere HTML-objecten te centreren

Een lay-out met 3 kolommen bouwen in CSS

Een afbeelding rechts van tekst laten zweven

Afbeeldingen toevoegen aan webpagina's met HTML

Hoe regels in HTML in te voegen met de HR-tag

Een afbeelding links van tekst op een webpagina laten zweven

Lay-outs met vaste breedte versus vloeibare lay-outs

Scrollbare inhoud maken in HTML5 en CSS3 zonder MARQUEE

Een watermerk maken in Microsoft Publisher Microsoft

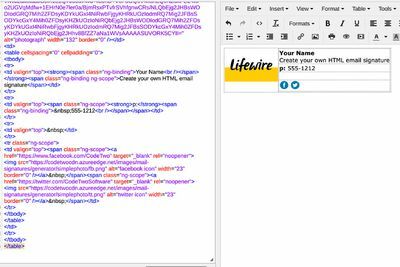
Een HTML-e-mailhandtekening maken

HTML TABLE Element Attributen gebruiken

Een doorlopende tekstselectie maken in JavaScript

Het verschil tussen CSS2 en CSS3

CSS-overzichtsstijlen
Hoe linkonderstrepingen op een webpagina te wijzigen
ThoughtCo gebruikt cookies om u een geweldige gebruikerservaring te bieden en voor onze for
zakelijke doeleinden.